Welcome to The Hague — city presentation
Welcome to The Hague — city presentation
Visual identity
Website design
Visual identity
Website design
The project
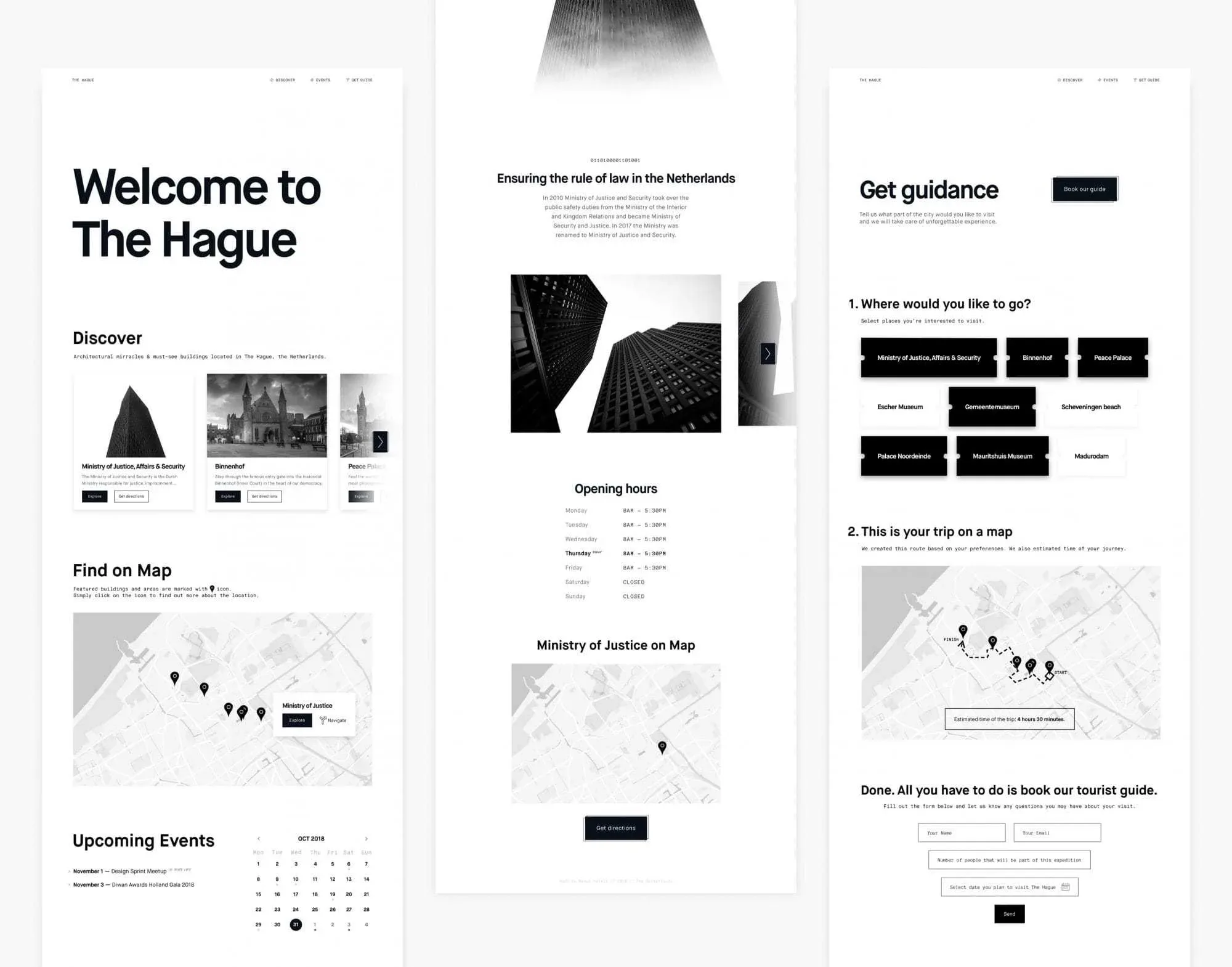
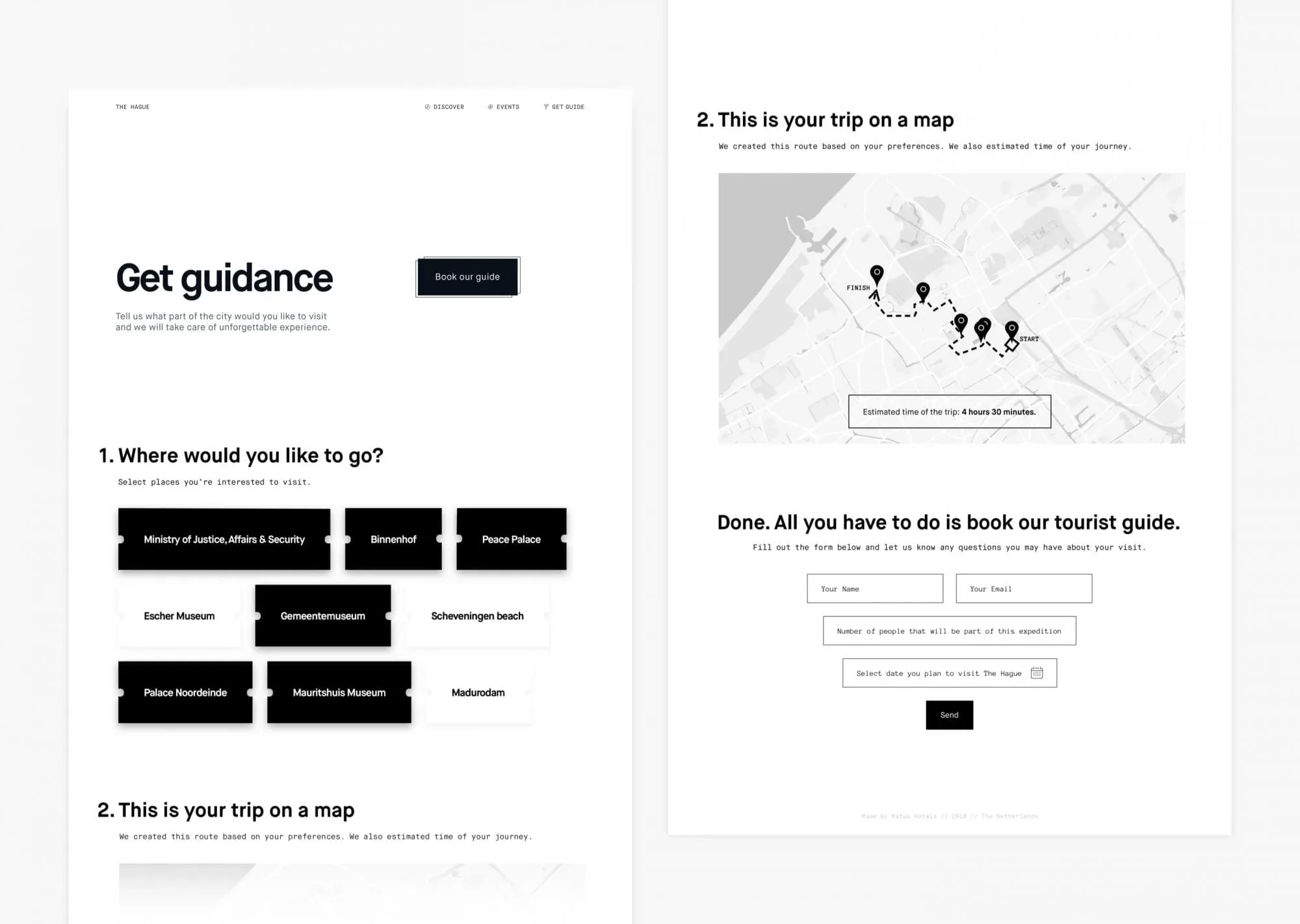
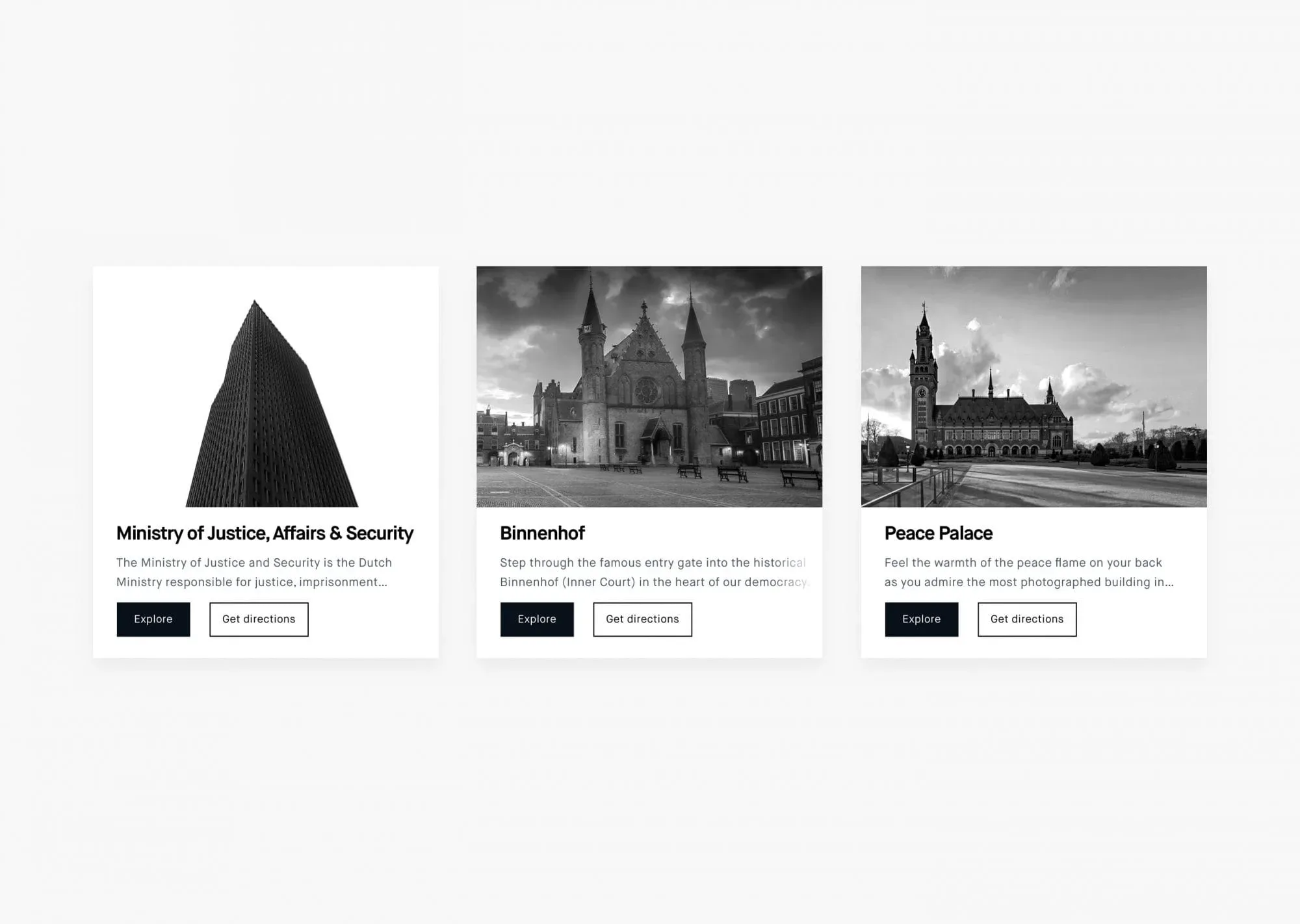
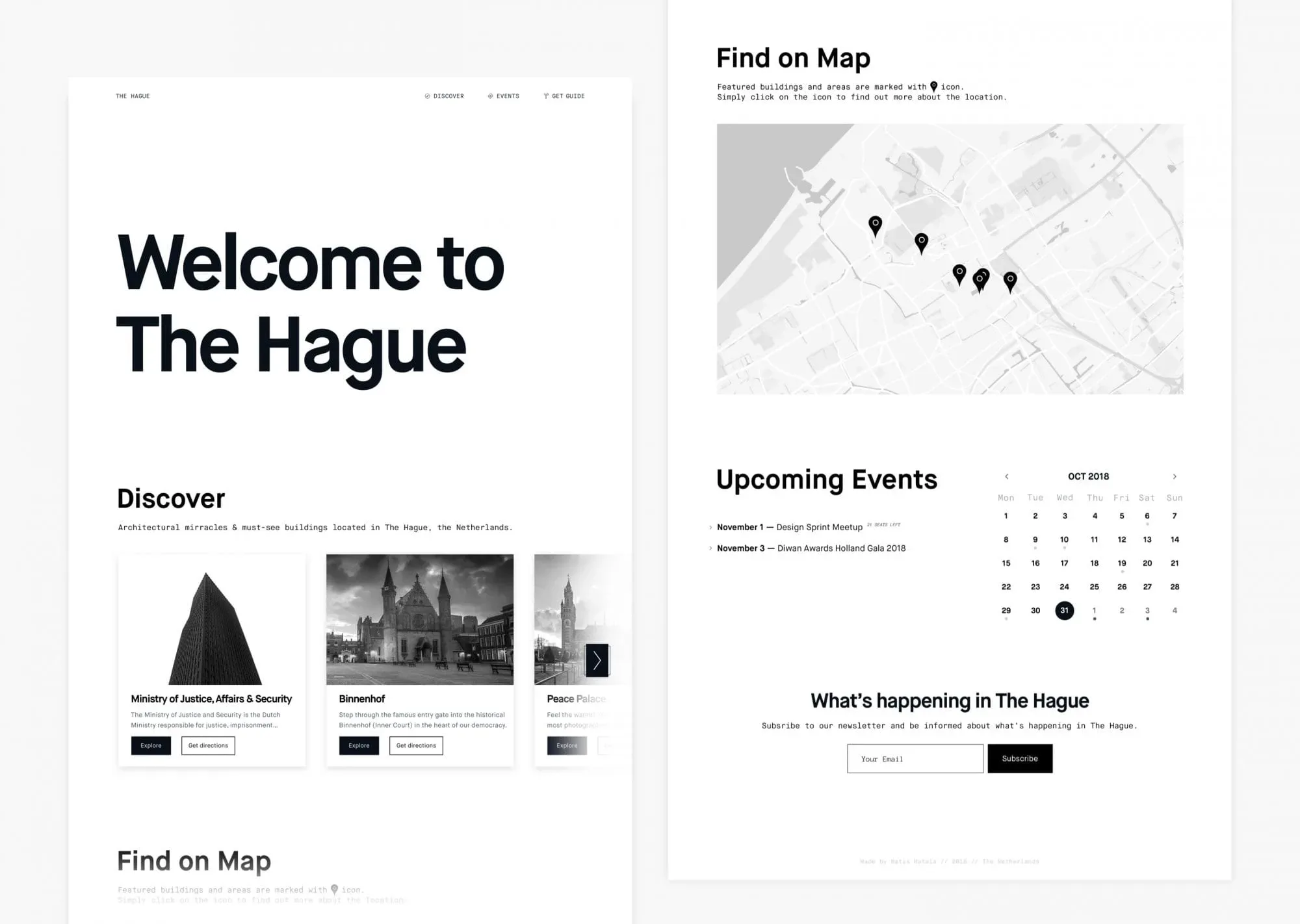
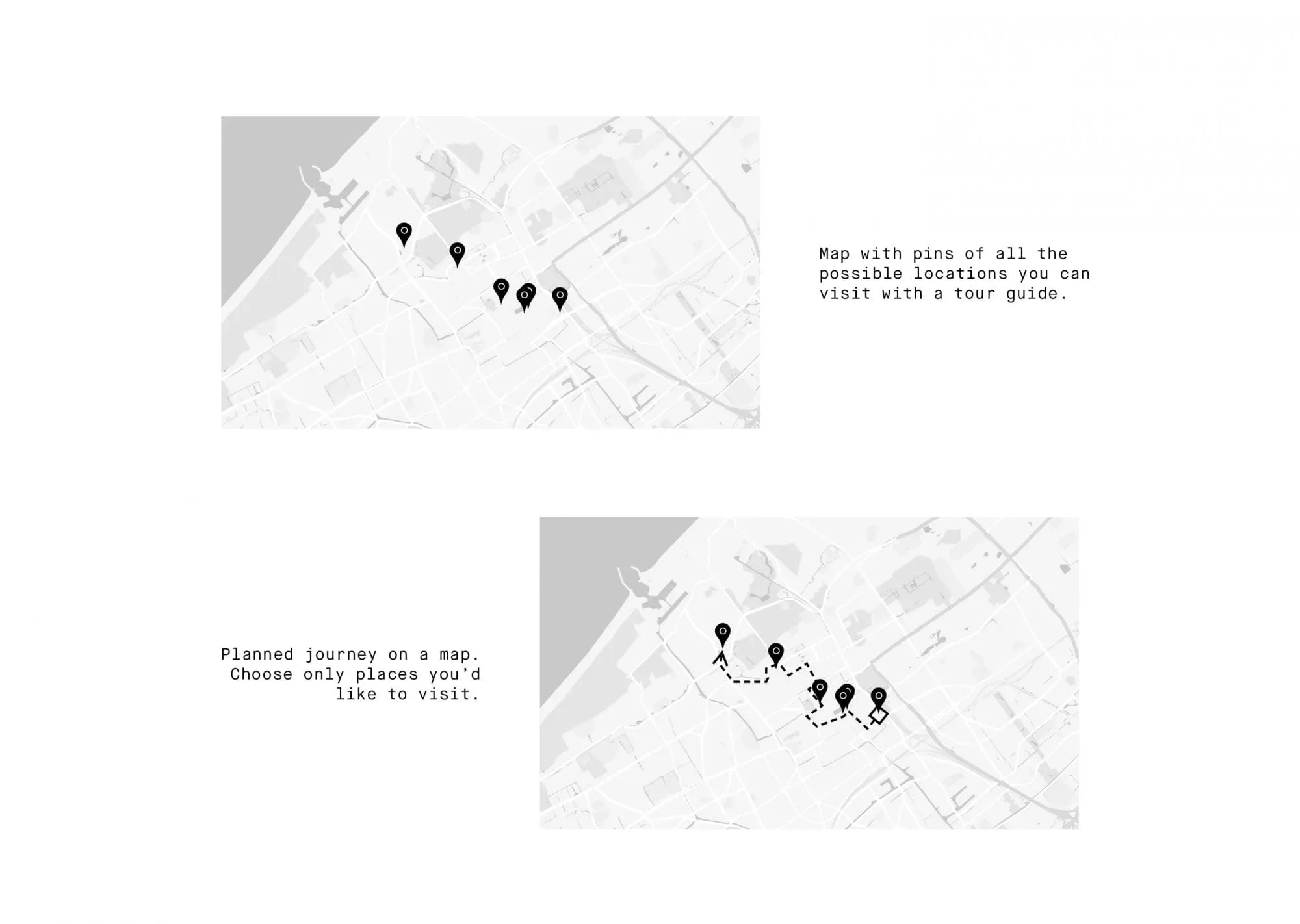
Welcome to The Hague is a school assignment for Visual Skills class at The Hague University of Applied Sciences. The assignment was to design a three-page website that would showcase in any way something related to The Hague. I decided to design a website for tourists who would like to visit the most famous places in The Hague and get a tour guide. My inspiration for this project is the official website of the city which helped me with choosing what buildings to include in my design. I managed to get an 8 grade with 10 being the maximum I could receive.
The process
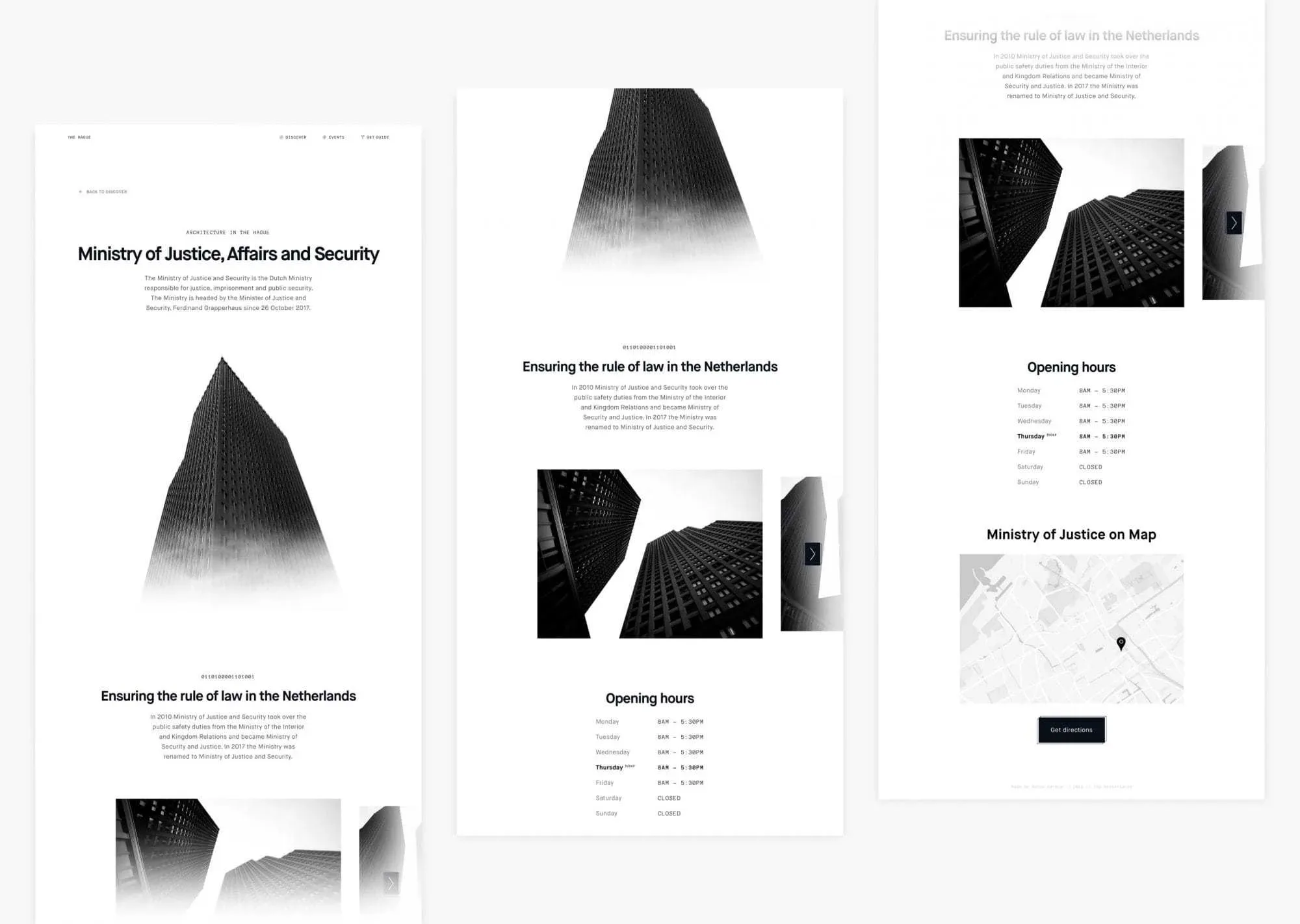
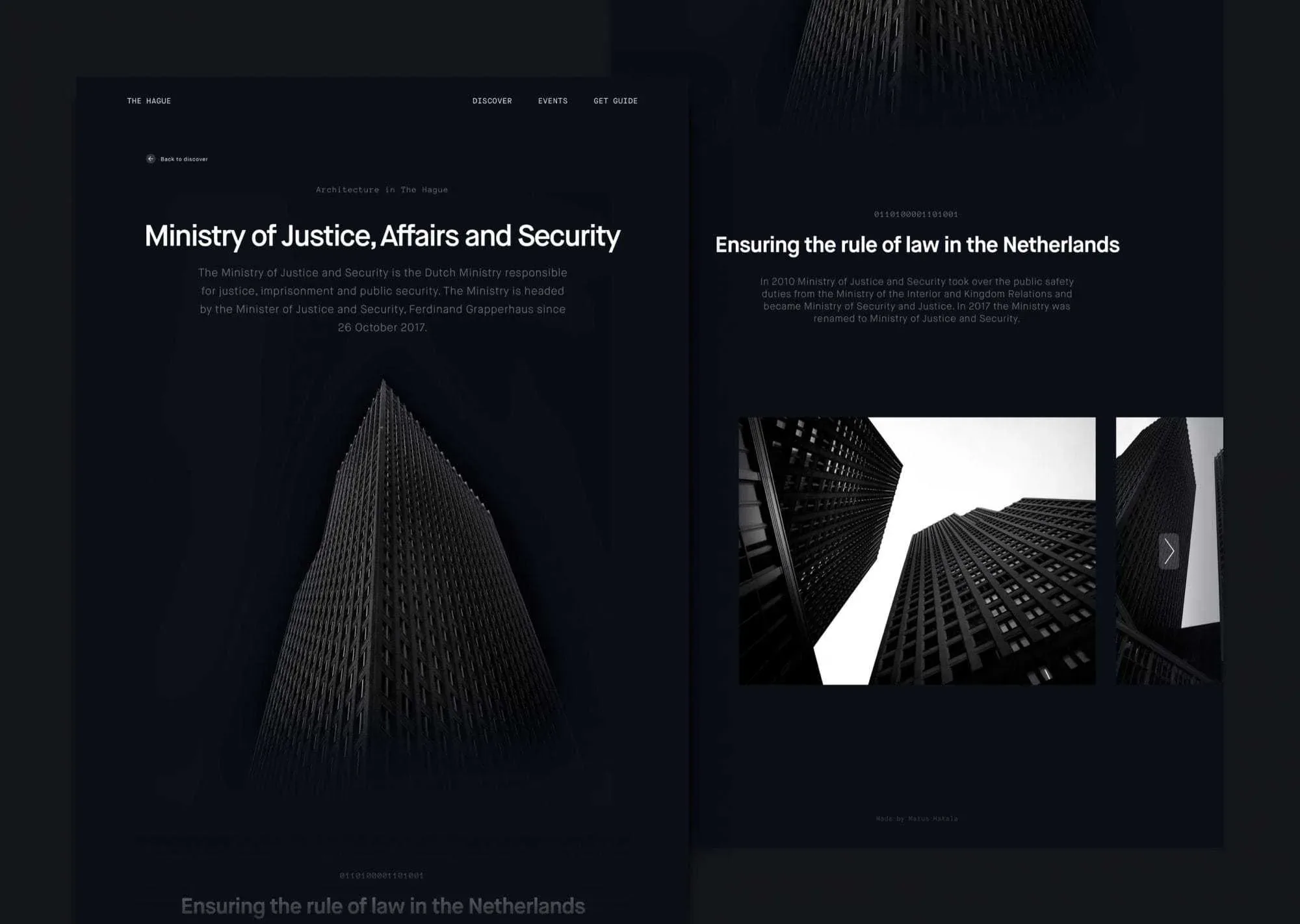
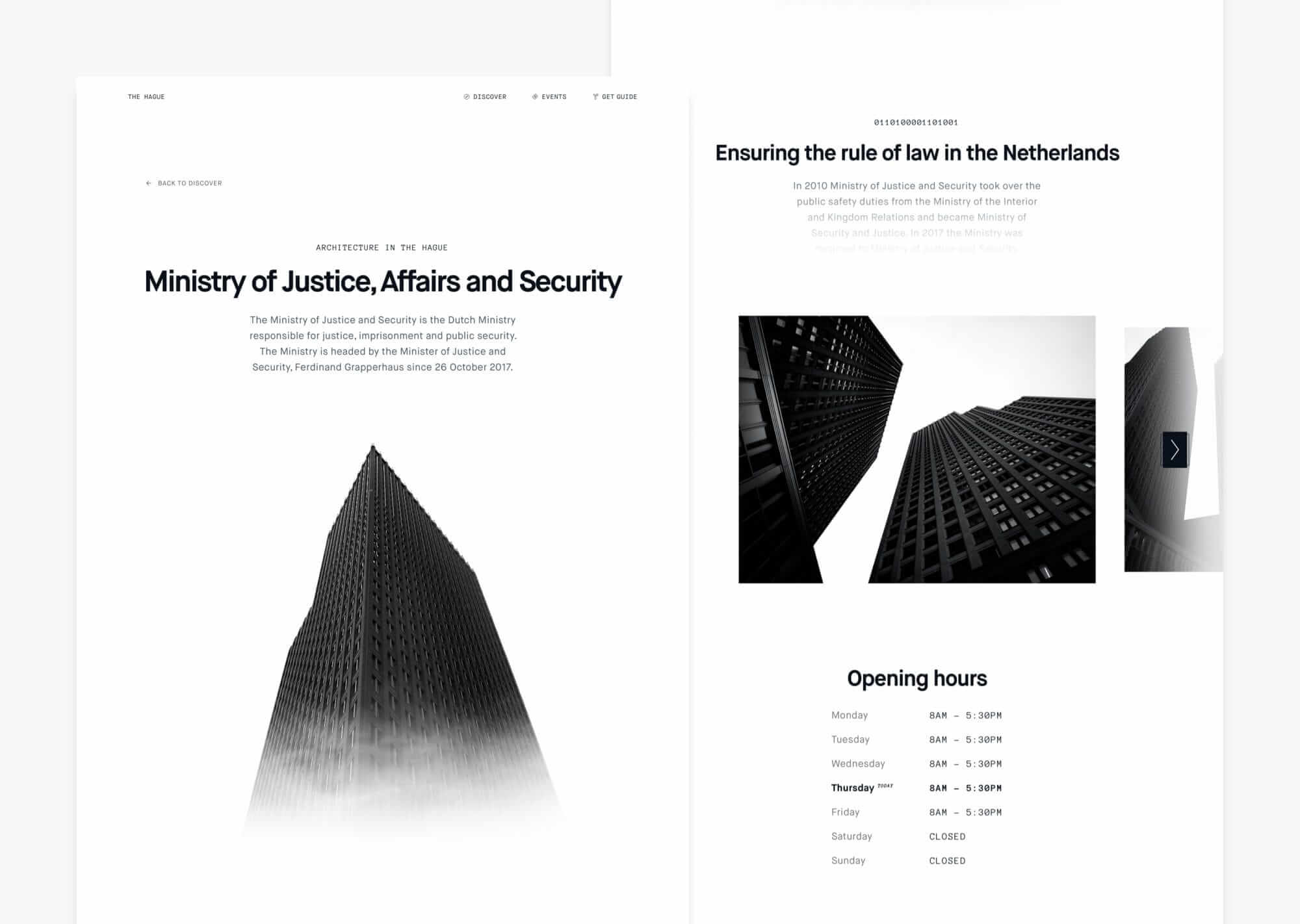
I started with curating general information about The Hague. Especially helpful resources were, in this case, the official website of the city ↗ and Wikipedia. One of the first things I wanted to know is how does a flag of the city look like so that I can make a colour palette. Because the flag of The Hague looks like this ↗ it would be really difficult to create a visually attractive interface. Below is an image of the first version of the website (on the left) and final version (on the right side).


General info
Place
The Hague, Netherlands
Grade
8/10
Services I provided
2018
Visual identity
Website design
2018
Visual identity
Website design
Next projects
Next projects
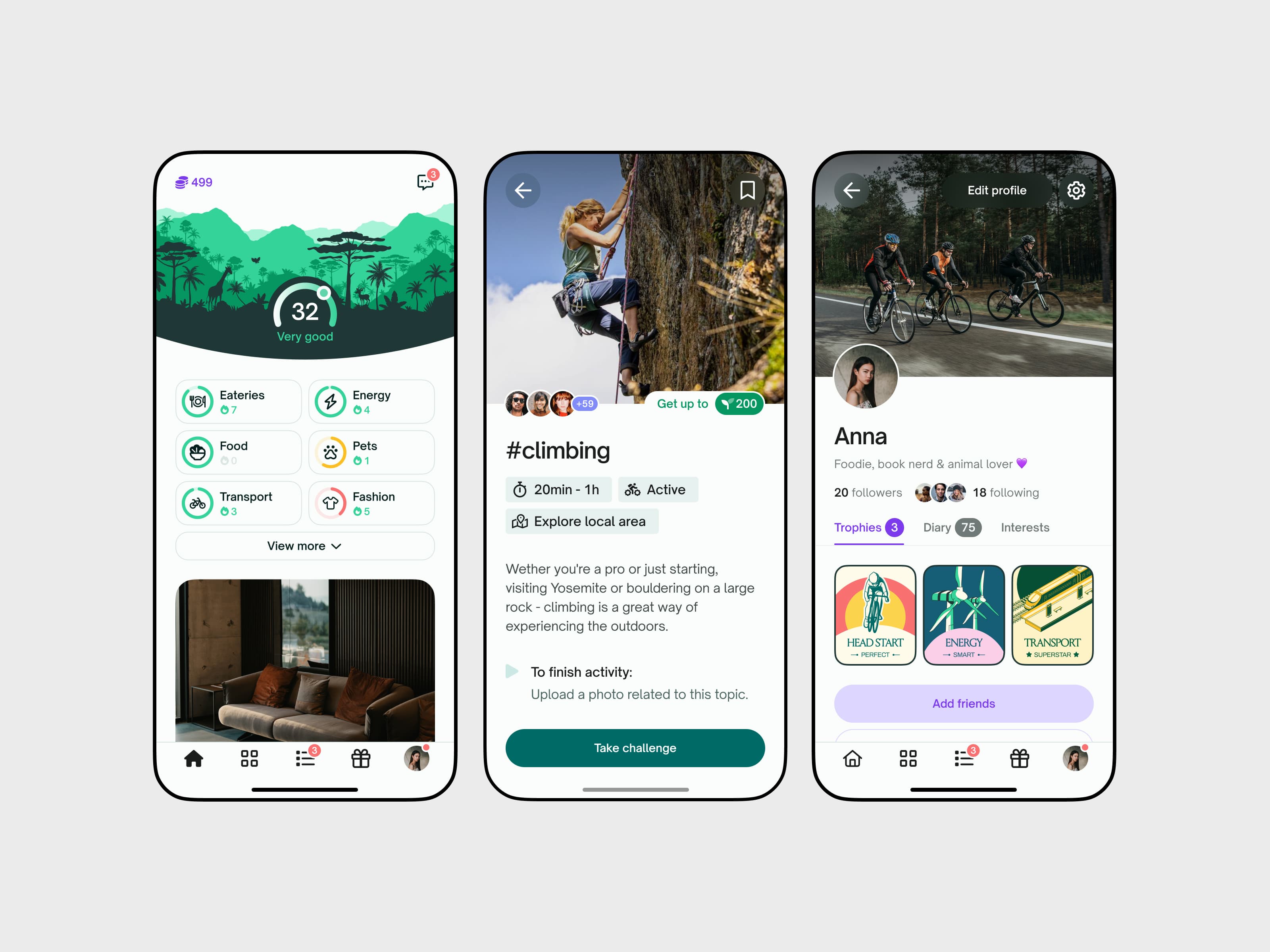
Fauna — Designing an app that rewards you for being sustainable. It's packed with gamification to motivate users and make it as convenient as possible to switch to a more sustainable lifestyle.
Fauna — Designing an app that rewards you for being sustainable. It's packed with gamification to motivate users and make it as convenient as possible to switch to a more sustainable lifestyle.
3D Interactive Wave — This assignment is a part of Programming Bootcamp I attended at The Hague University of Applied Sciences. This bootcamp lasted five days and at the end of each day, I was asked to code an app entirely by myself in Java using Processing.
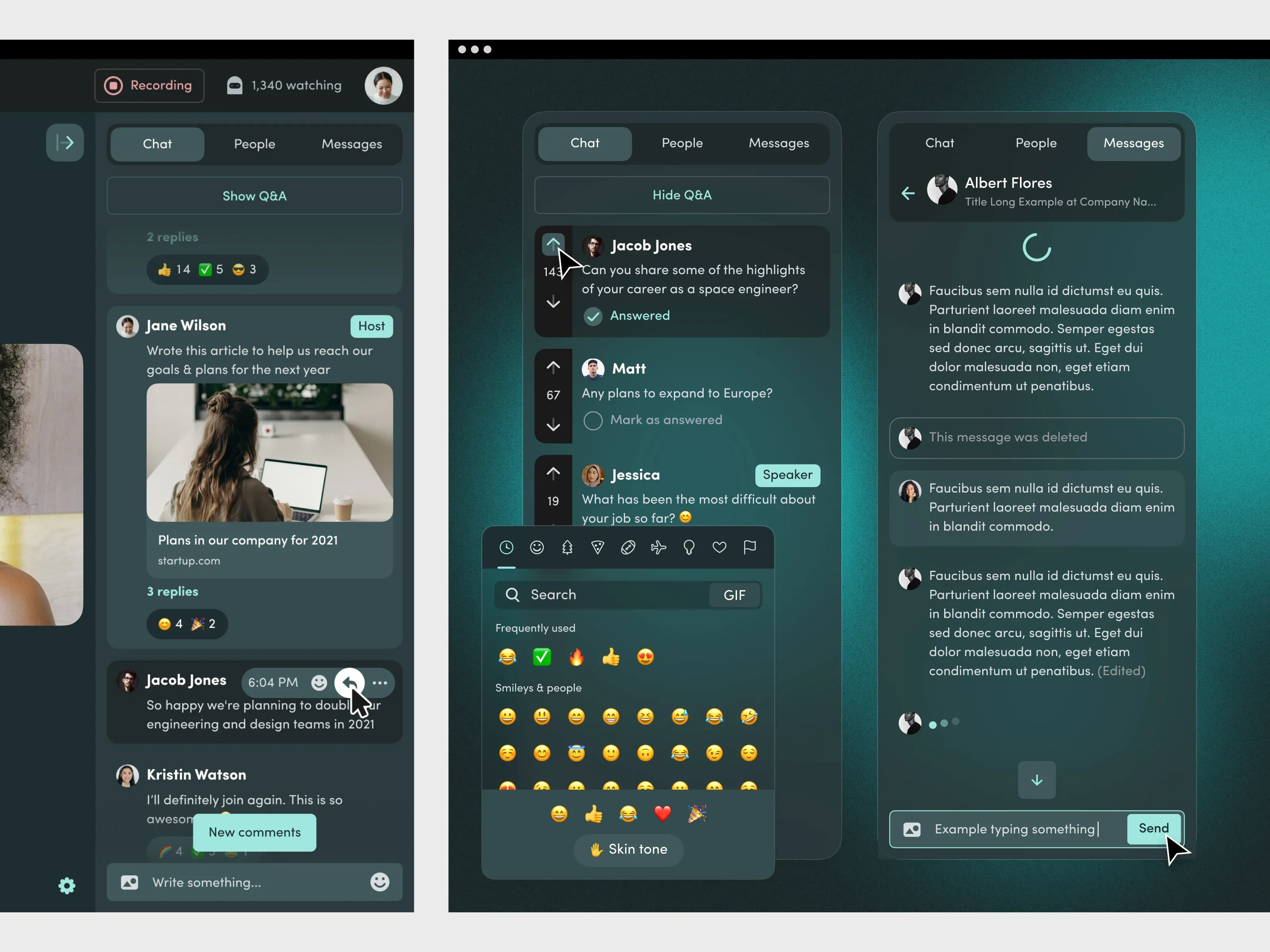
Reach.live — Designing lifestyle event hosting platform for professionals to help them easily engage their audience and create memorable experiences.
Reach.live — Designing lifestyle event hosting platform for professionals to help them easily engage their audience and create memorable experiences.