Hello,
Hello,
Matus Hatala is a senior product designer who specializes in app, web, and motion design. He works at Kahoot! ↗ a company that is the leader in gamifying learning in the workplace.
Matus Hatala is a senior product designer who specializes in app, web, and motion design. He works at Kahoot! ↗ a company that is the leader in gamifying learning in the workplace.
App & Web Design
UX/UI
Animation
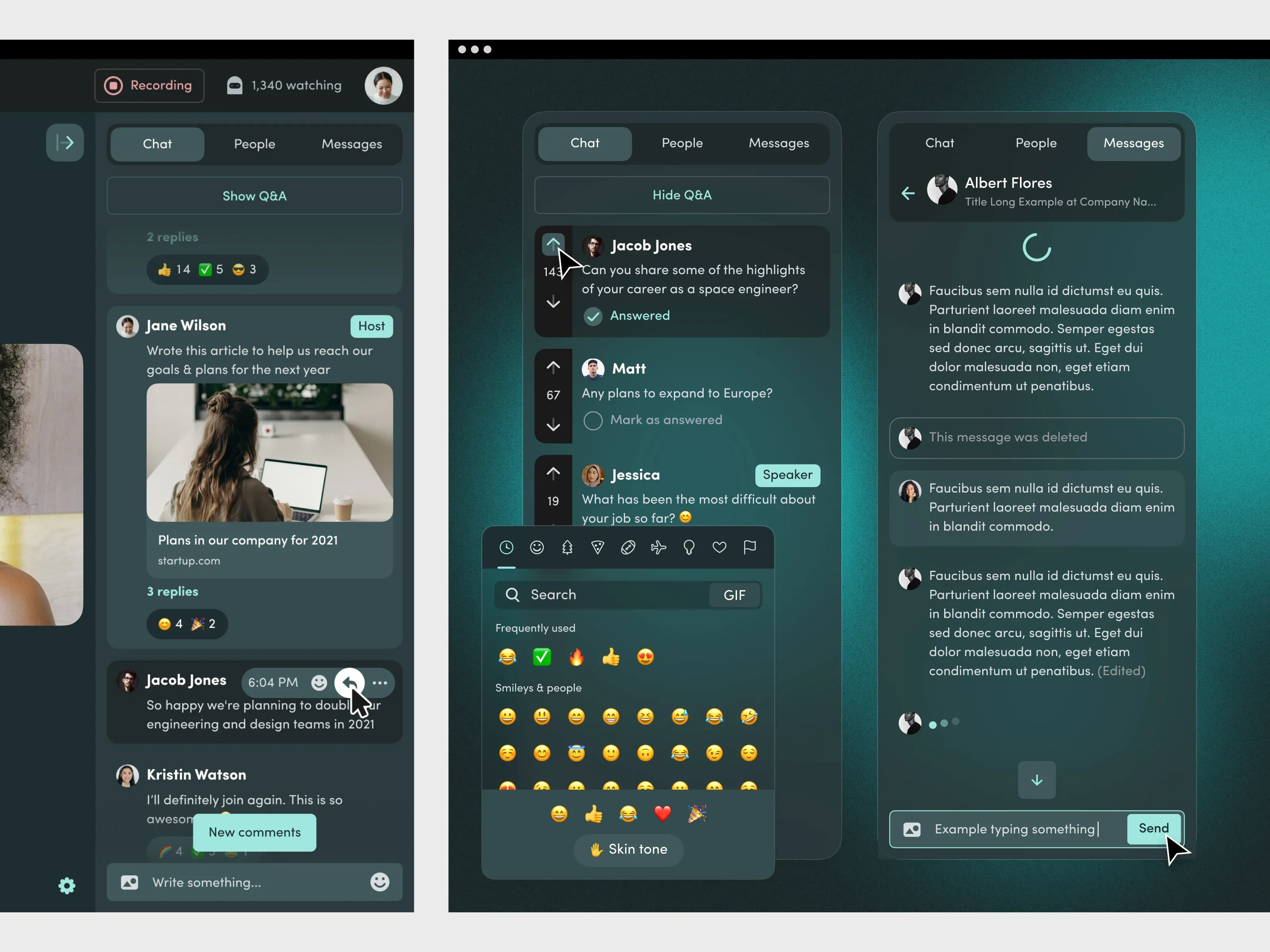
Reach.live — Designing lifestyle event hosting platform for professionals to help them easily engage their audience and create memorable experiences.
Reach.live — Designing lifestyle event hosting platform for professionals to help them easily engage their audience and create memorable experiences.
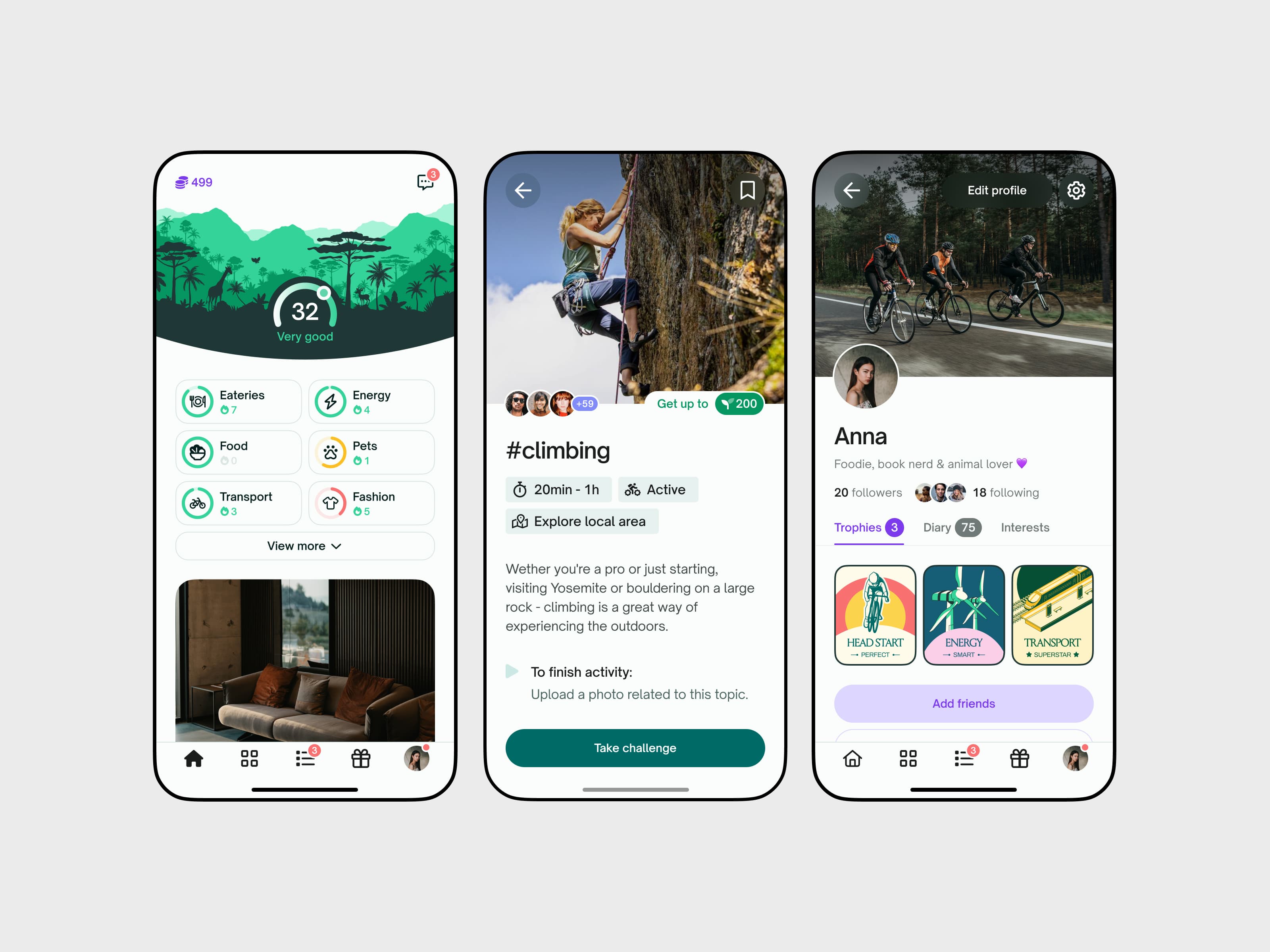
Fauna — Designing an app that rewards you for being sustainable. It's packed with gamification to motivate users and make it as convenient as possible to switch to a more sustainable lifestyle.
Fauna — Designing an app that rewards you for being sustainable. It's packed with gamification to motivate users and make it as convenient as possible to switch to a more sustainable lifestyle.
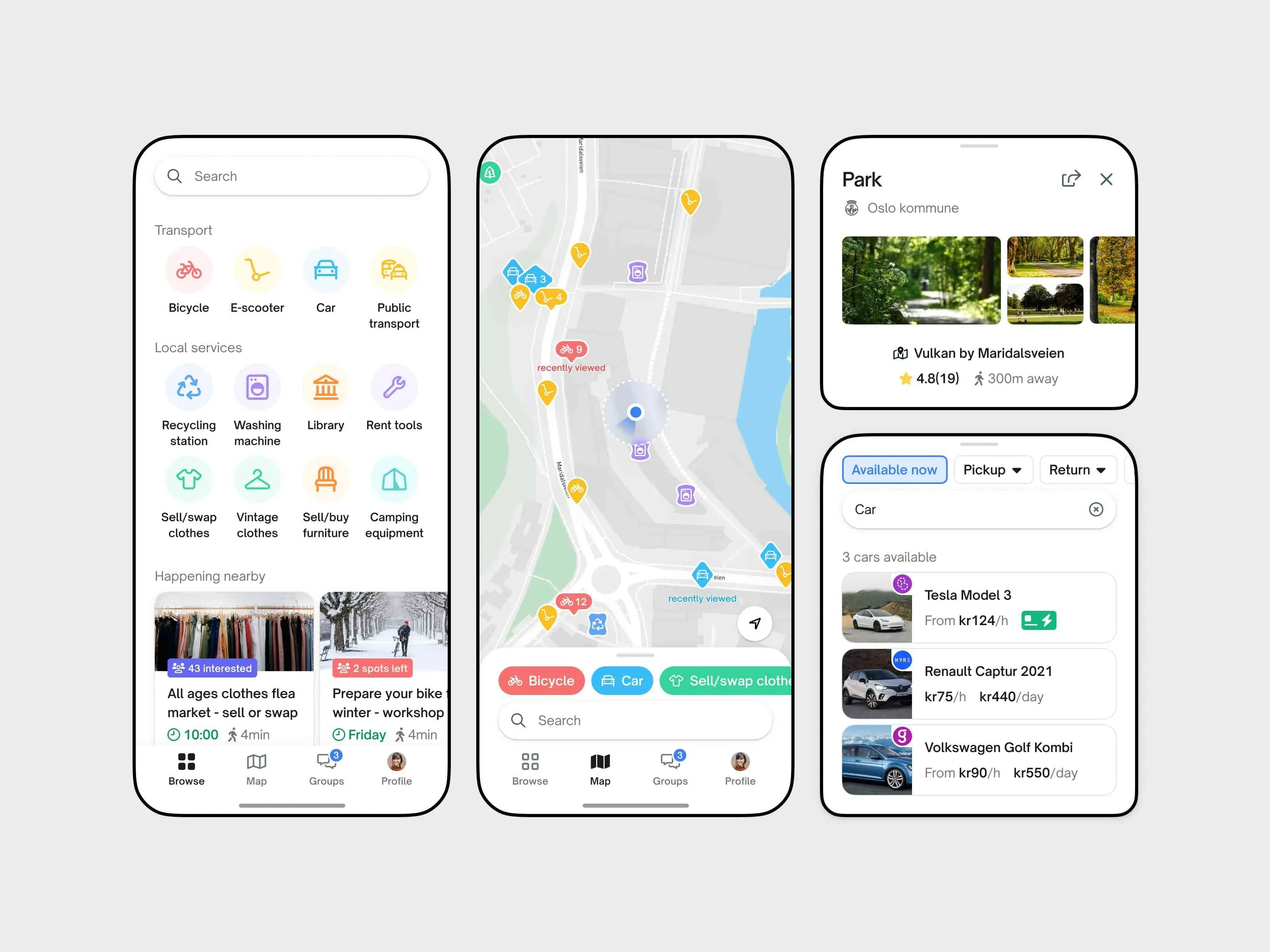
Tenant — I designed, prototyped and tested an app for several Oslo neighborhoods that facilitates tool and service sharing among residents in collaboration with Oslo City and OBOS.
Tenant — I designed, prototyped and tested an app for several Oslo neighborhoods that facilitates tool and service sharing among residents in collaboration with Oslo City and OBOS.
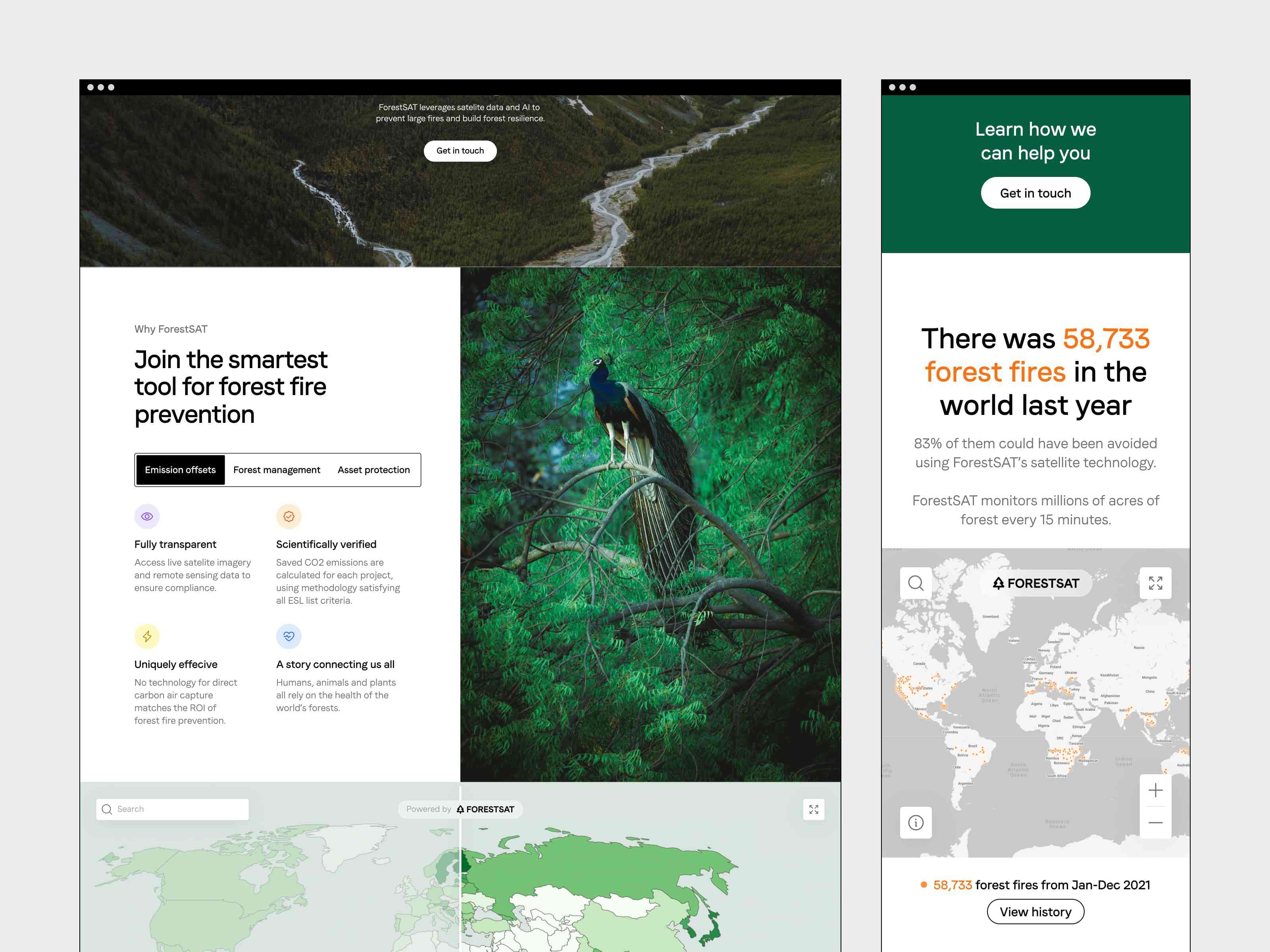
ForestSat — Designing AI monitoring tool which uses and analyzes satelite imagery and earth observation data to predict and prevent forest fires.
ForestSat — Designing AI monitoring tool which uses and analyzes satelite imagery and earth observation data to predict and prevent forest fires.




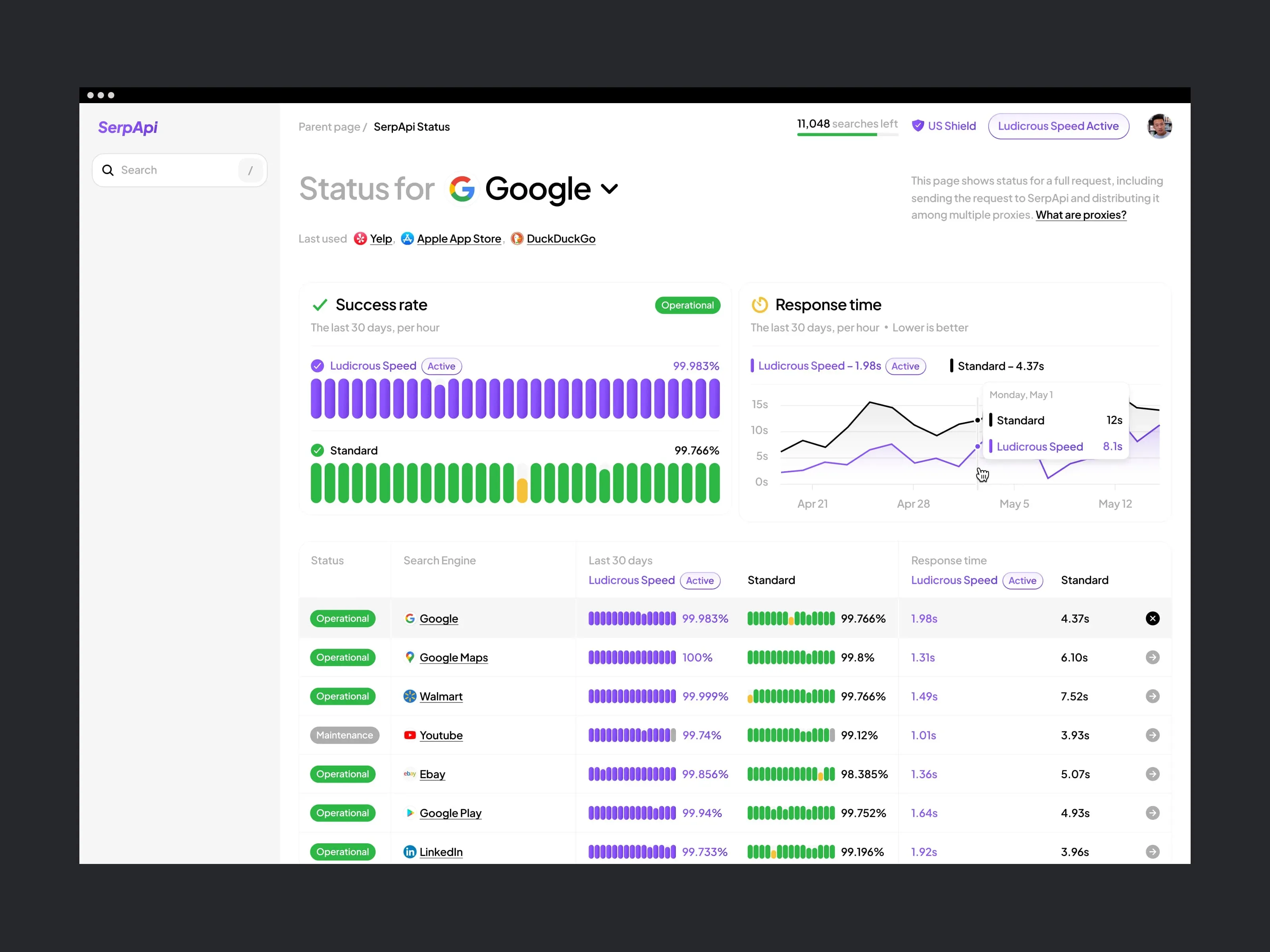
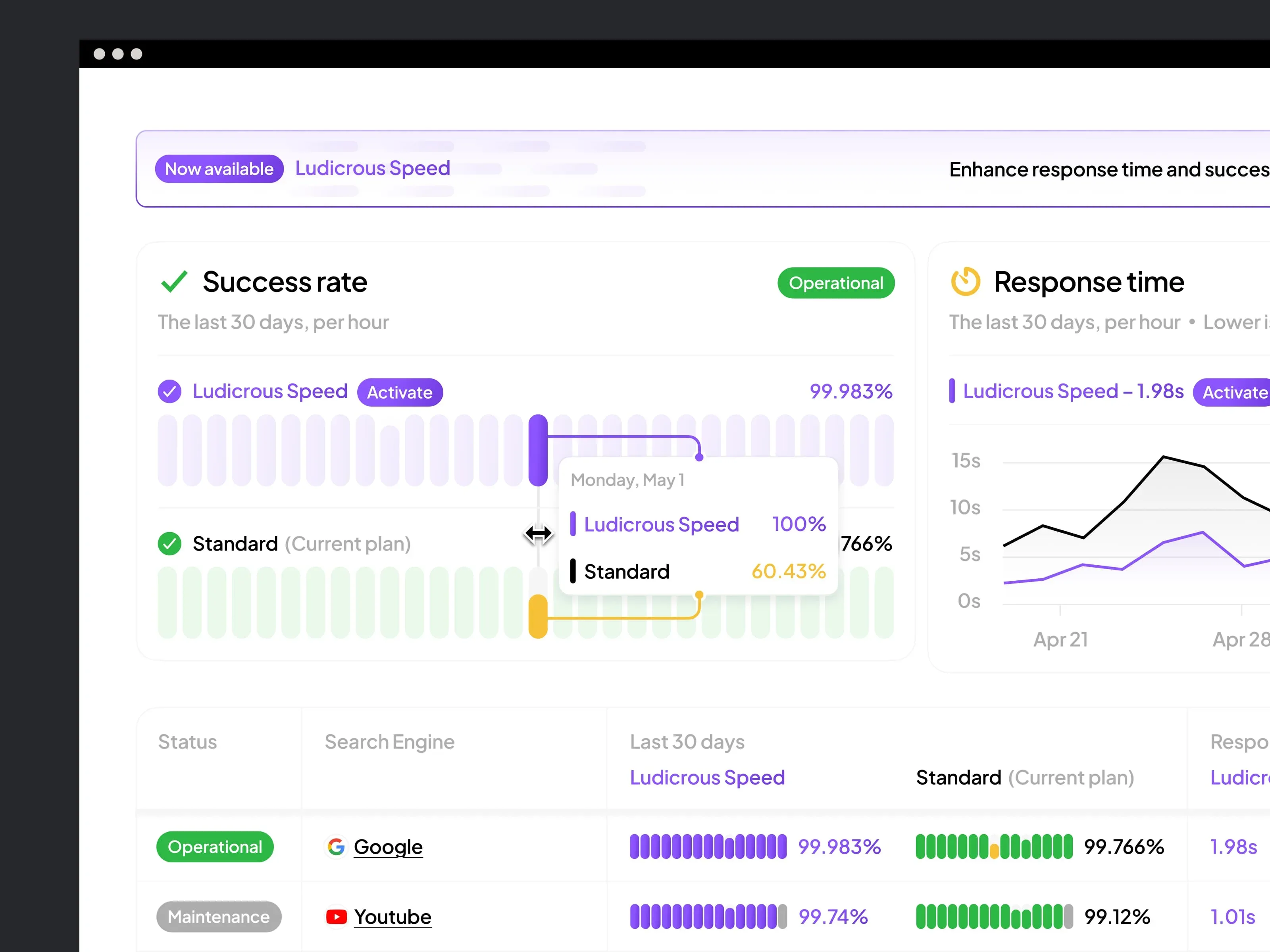
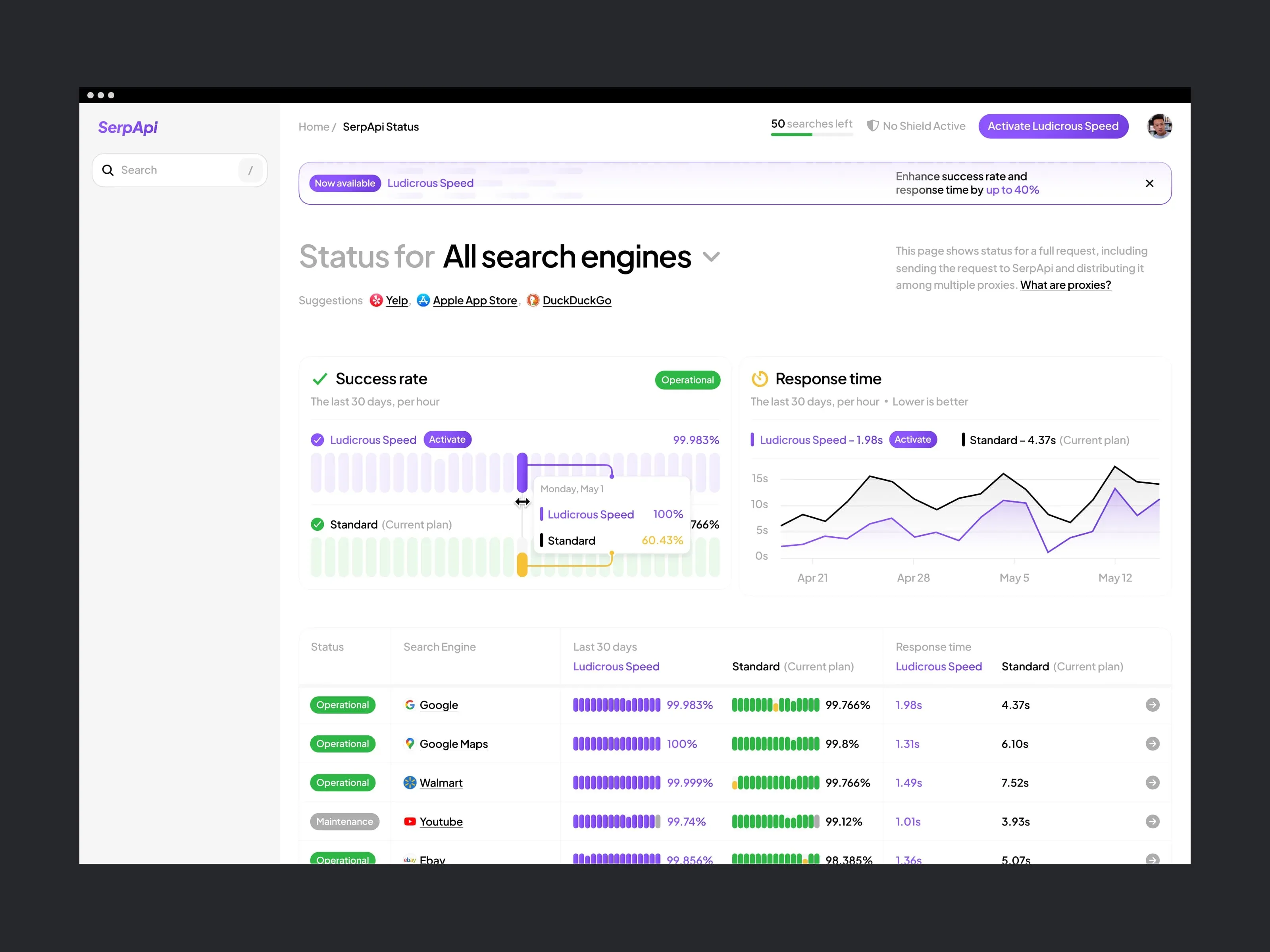
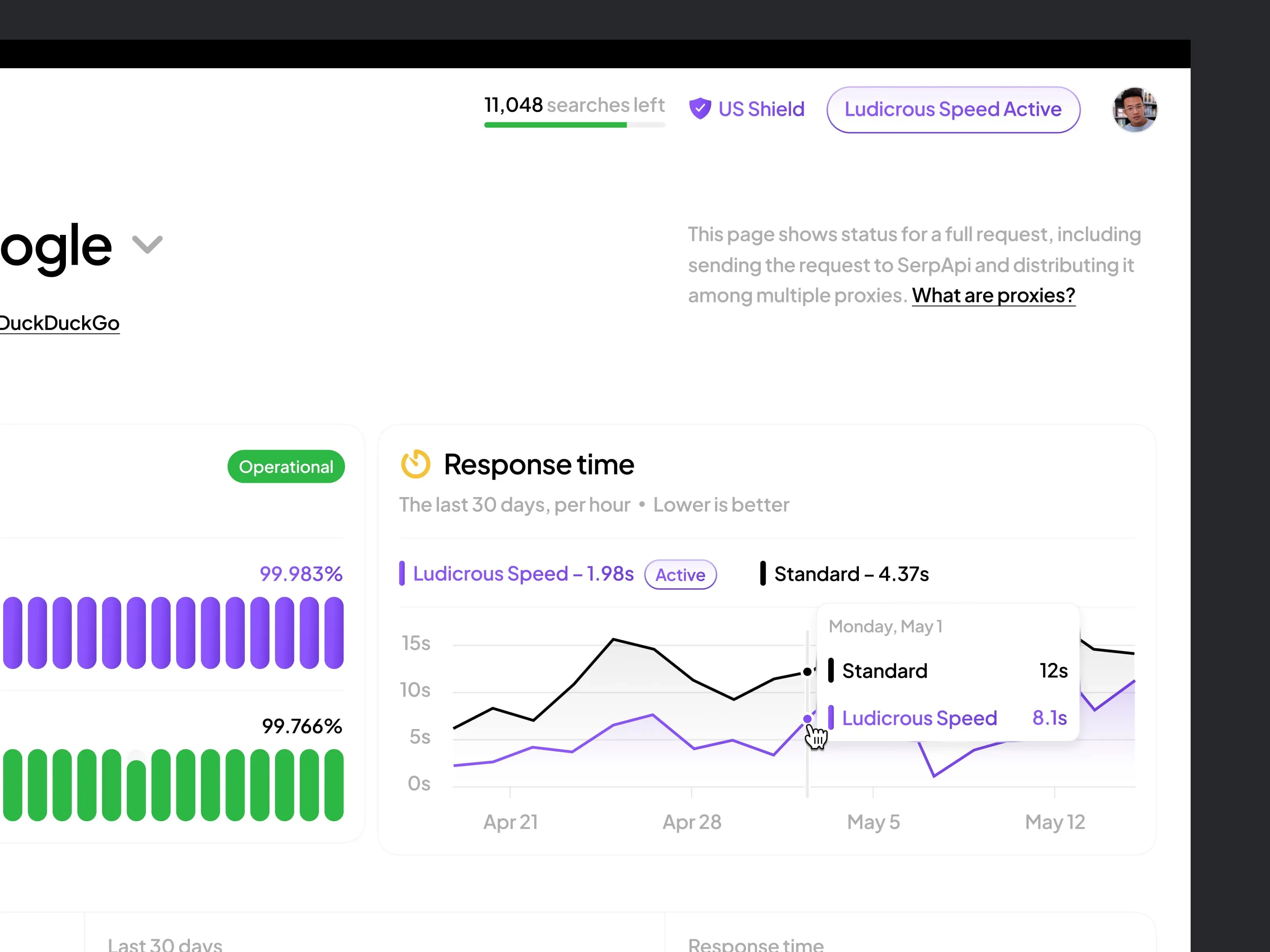
SerpAPI — Scrape search results from Google, DuckDuckGo and other search engines
My task was to improve the visual design and clarity of SerpAPI's status page in their dashboard. This page is designed to display the API status for each supported search engine by presenting their response times and success rates over the past 30 days. Additionally there is a premium add-on SerpAPI offers called Ludicrous Speed which improves success rate and response time. The result is a data rich page with lots of details clearly highlighting the most important information and there is emphasis put on the premium add-on with goal to help them activate it.
UI Design
Wireframing






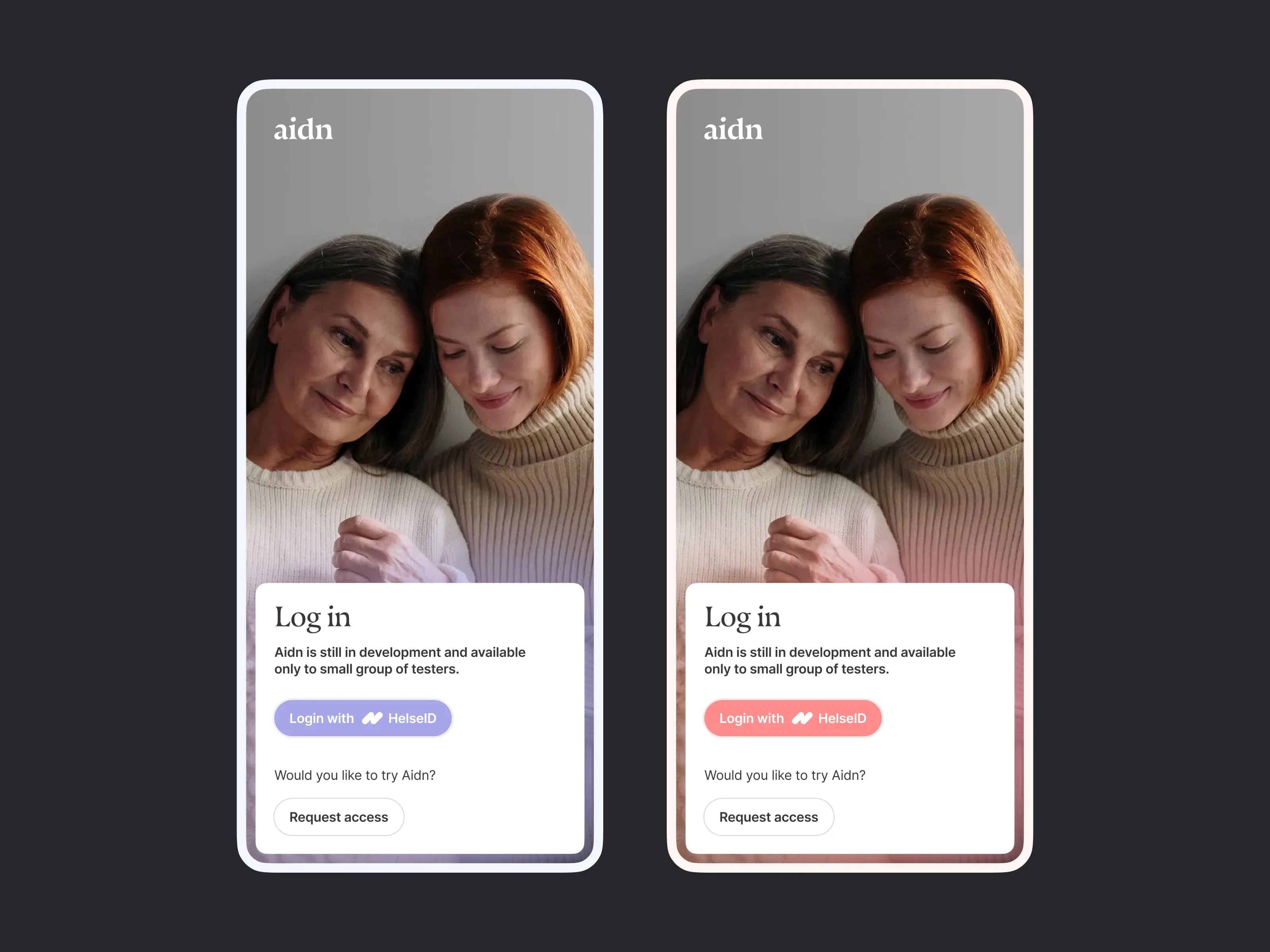
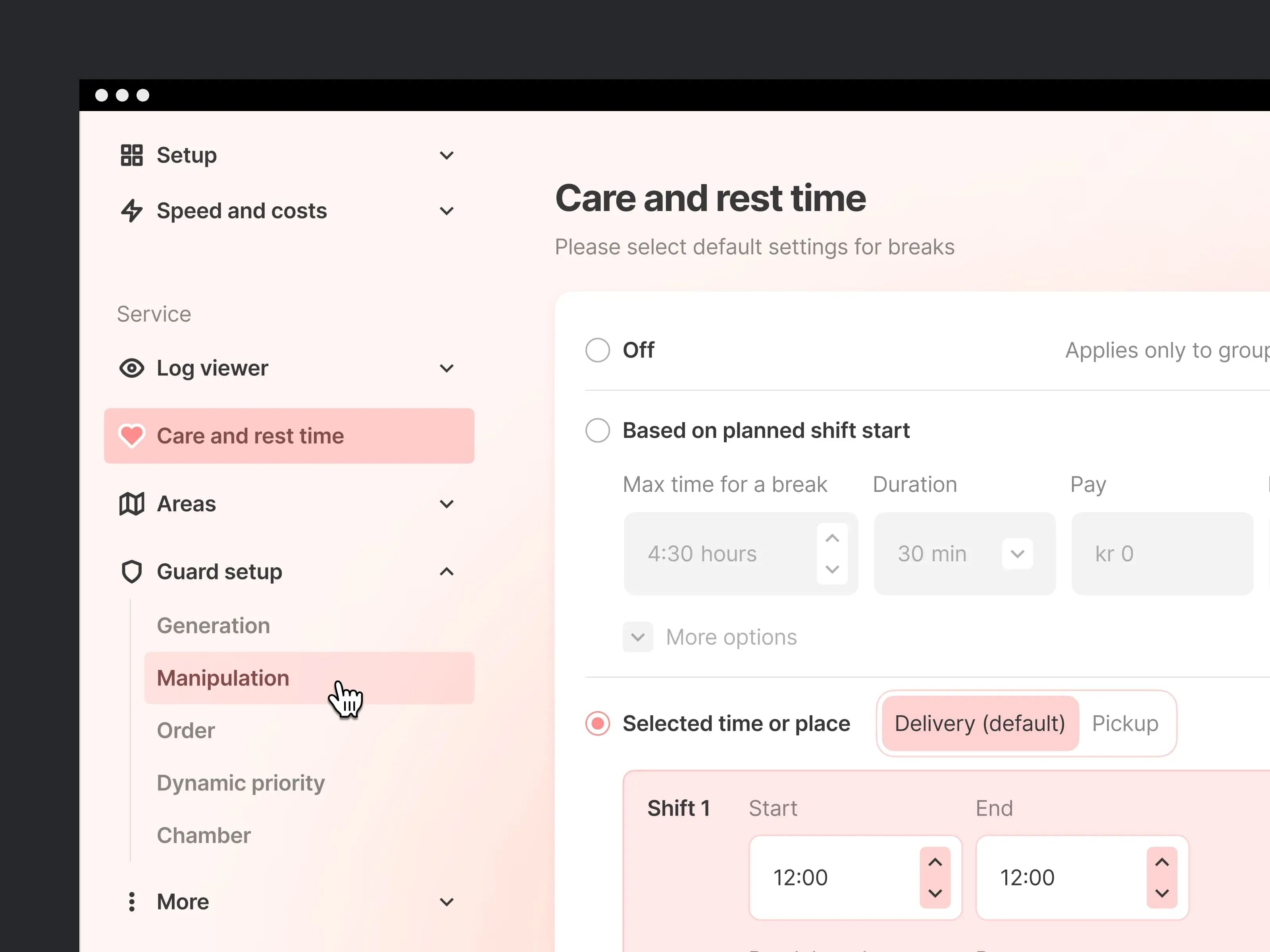
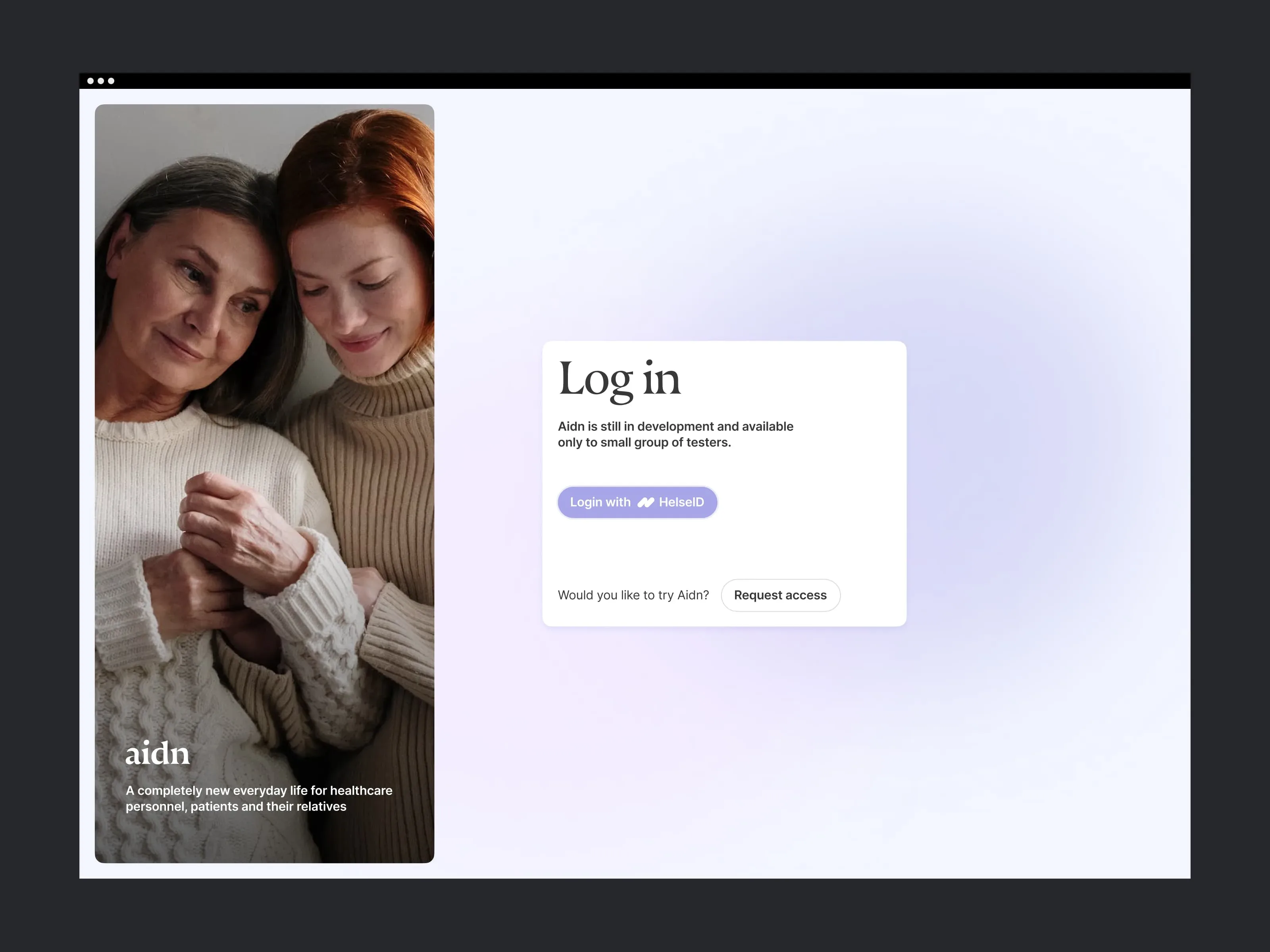
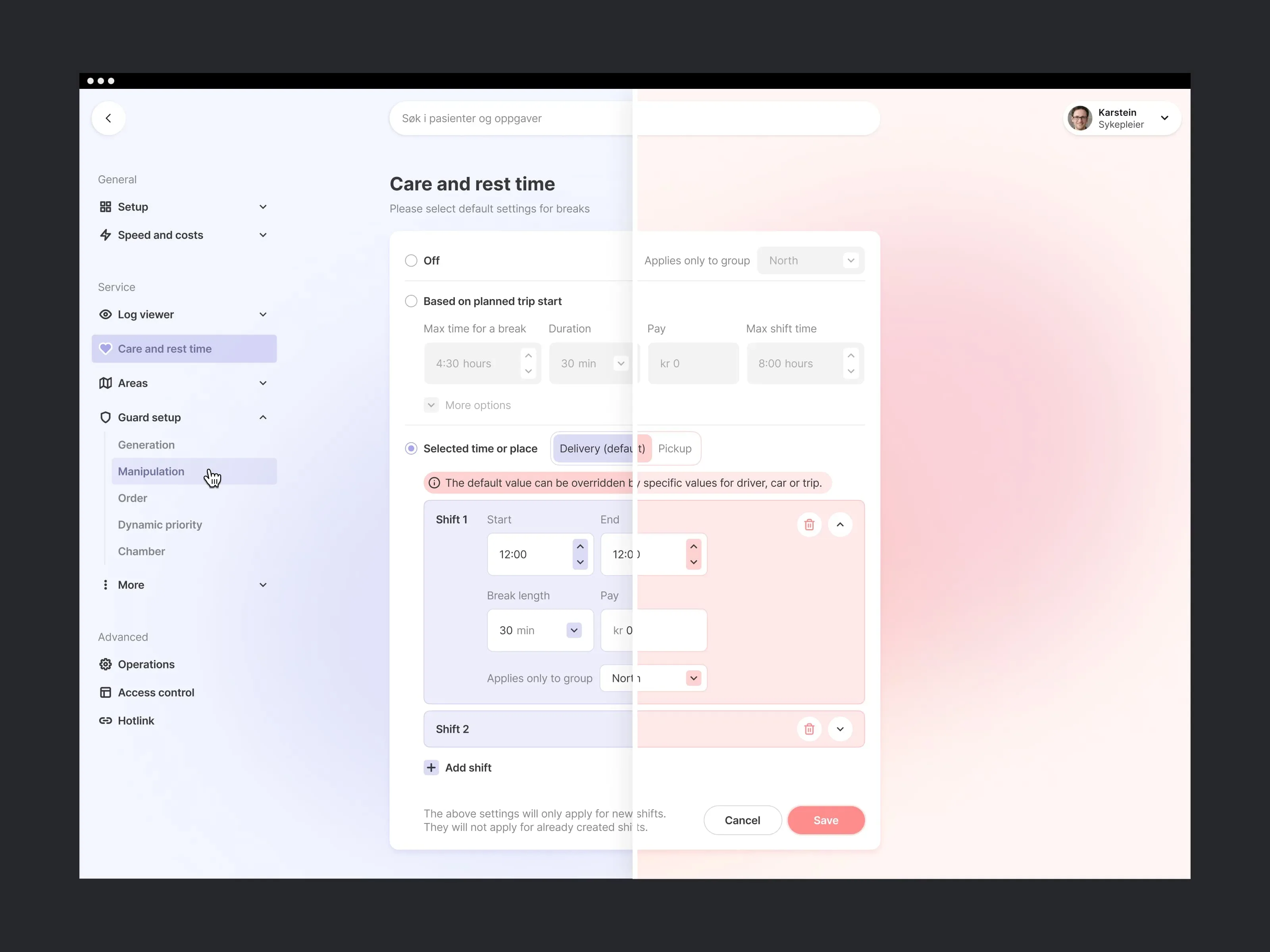
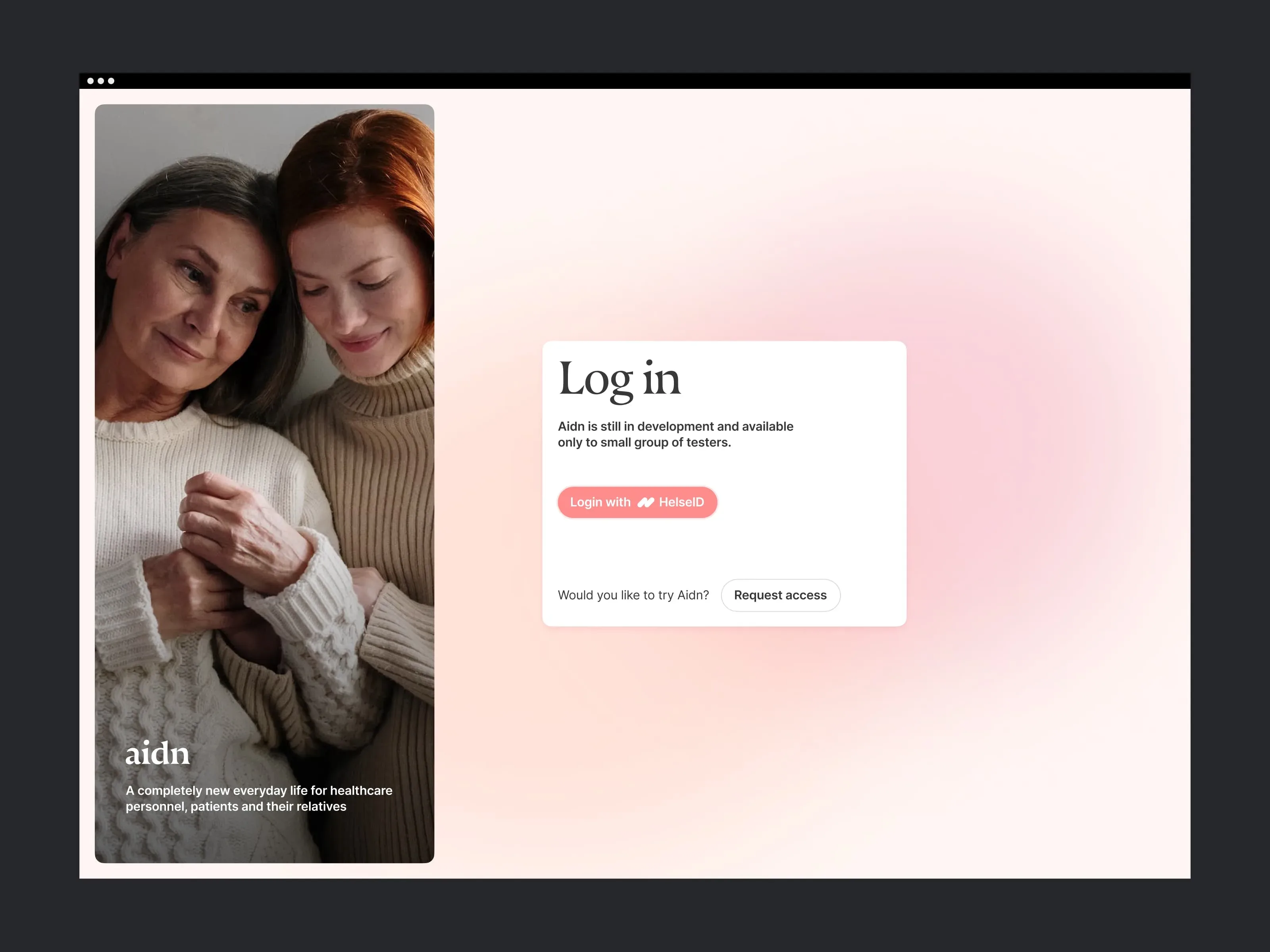
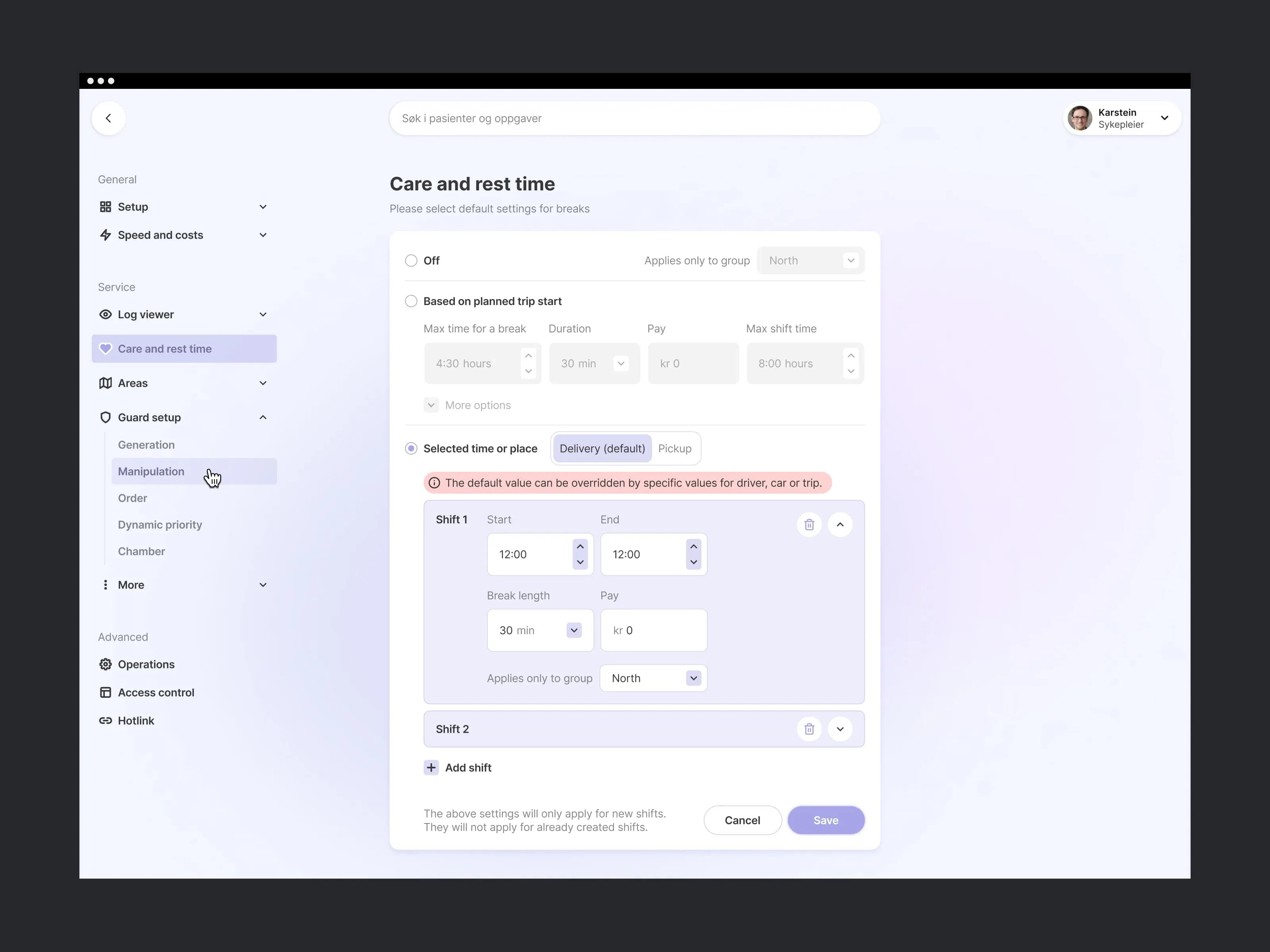
Aidn — A completely new everyday life for healthcare personnel, patients and relatives
My task was to improve the visual style of Aidn's desktop & mobile login pages, simplify dashboard sidebar and blend it nicer into the rest of the interface based on existing design system and redesign "Care and rest time" screen.
UI Design
Design System



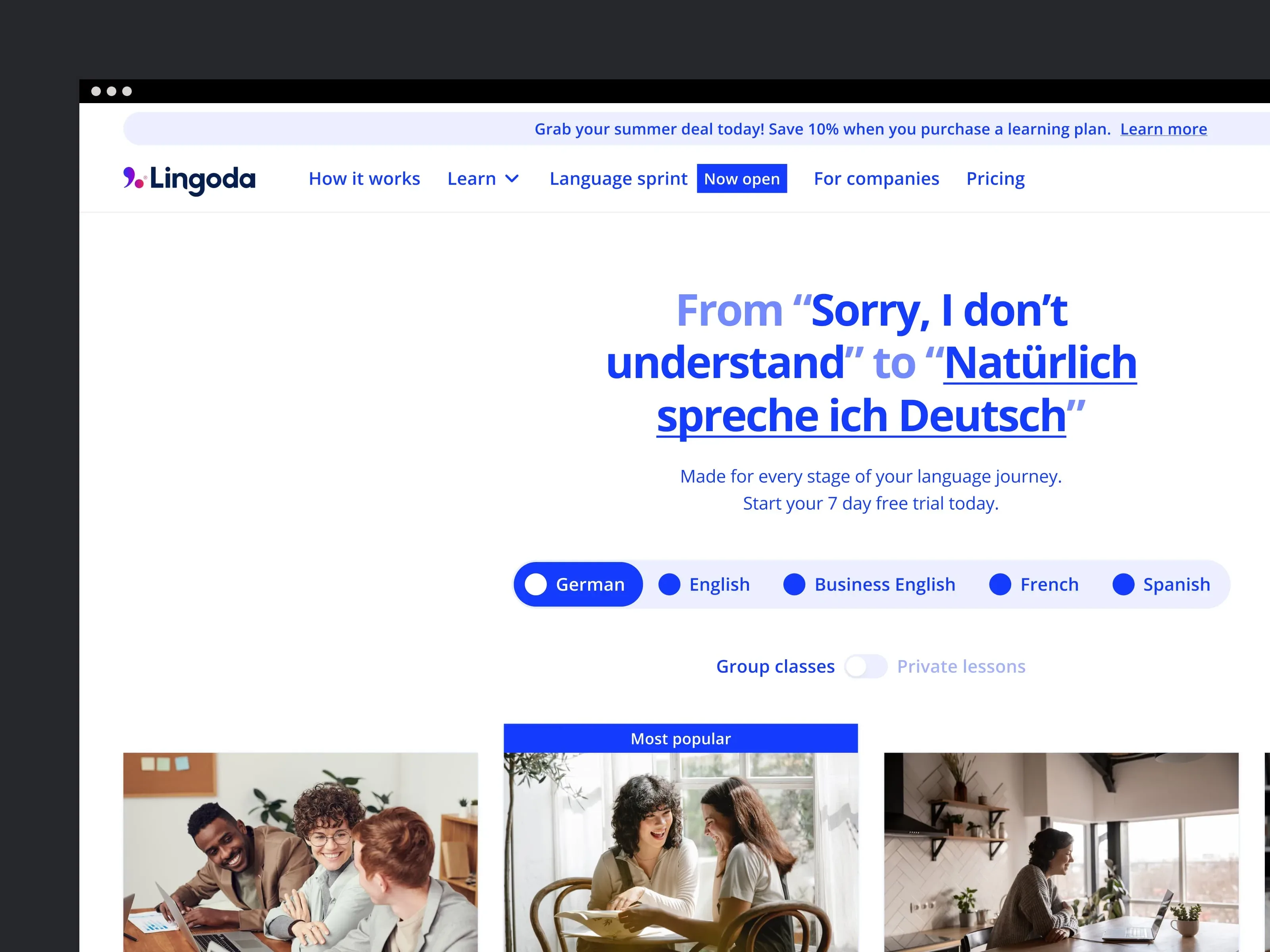
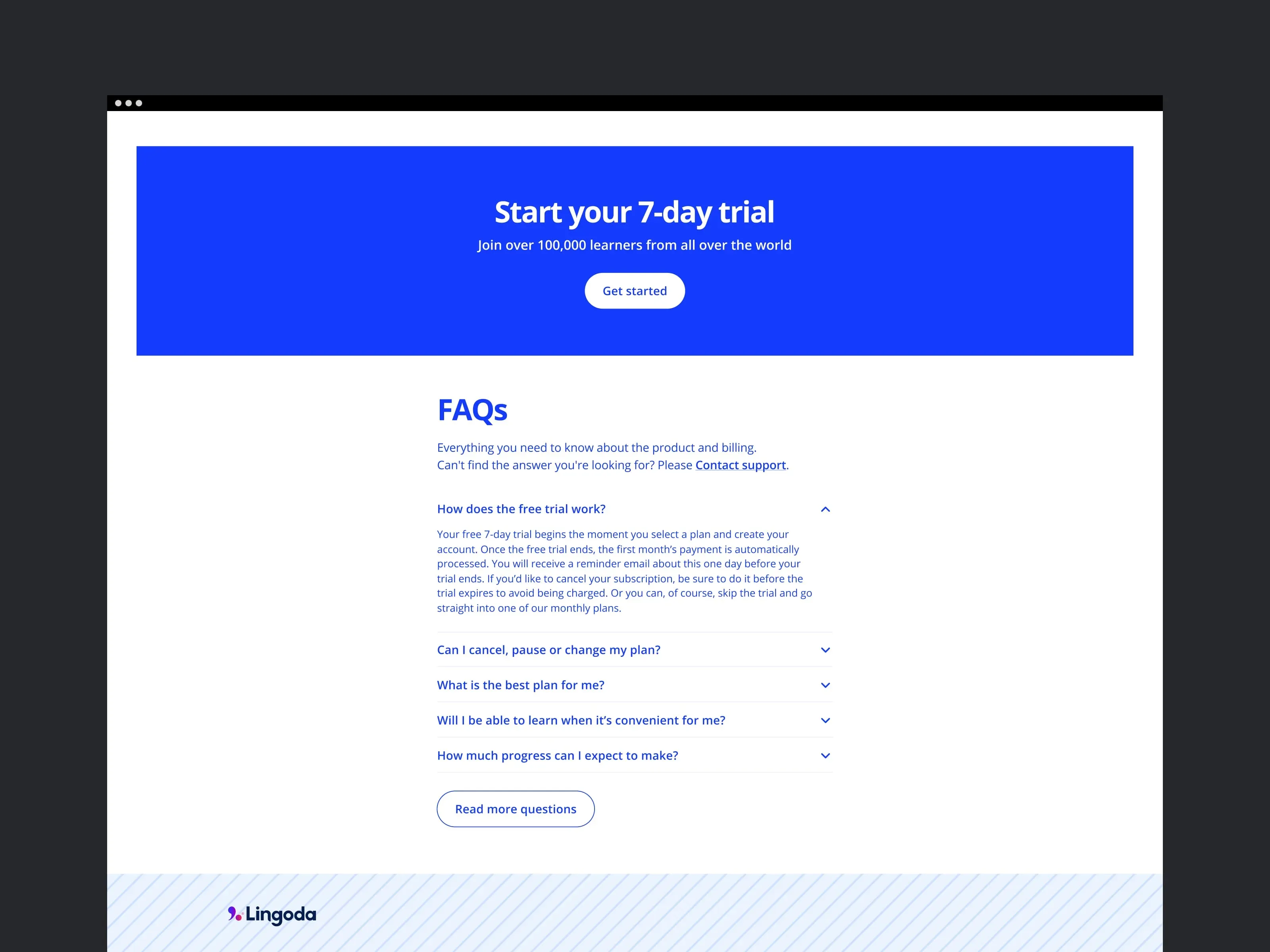
Lingoda — Learn to speak a language with confidence
Improved purchasing flow for language classes and created wireframe for a cleaner, easier to understand pricing page.
UX Design
Wireframing




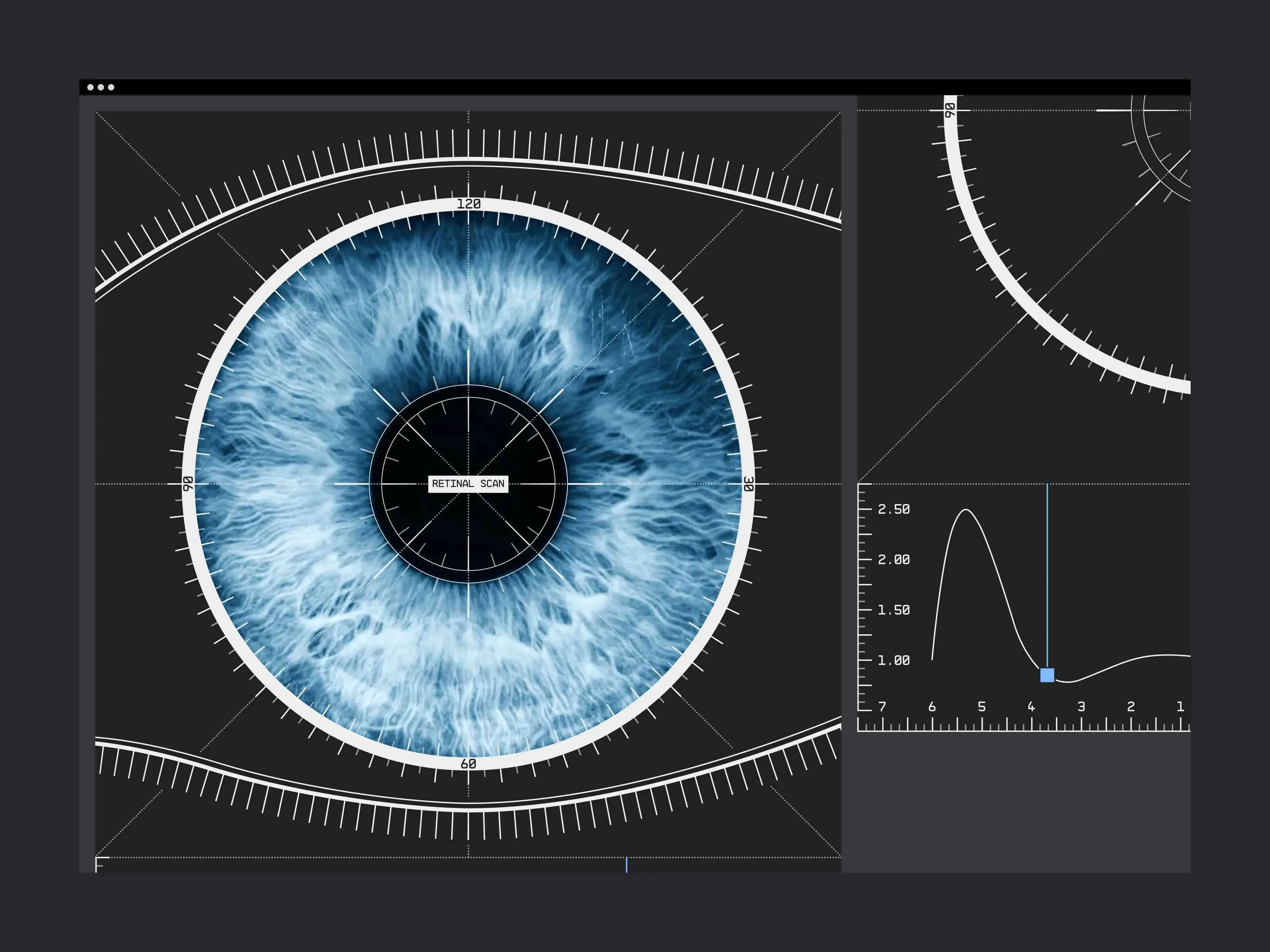
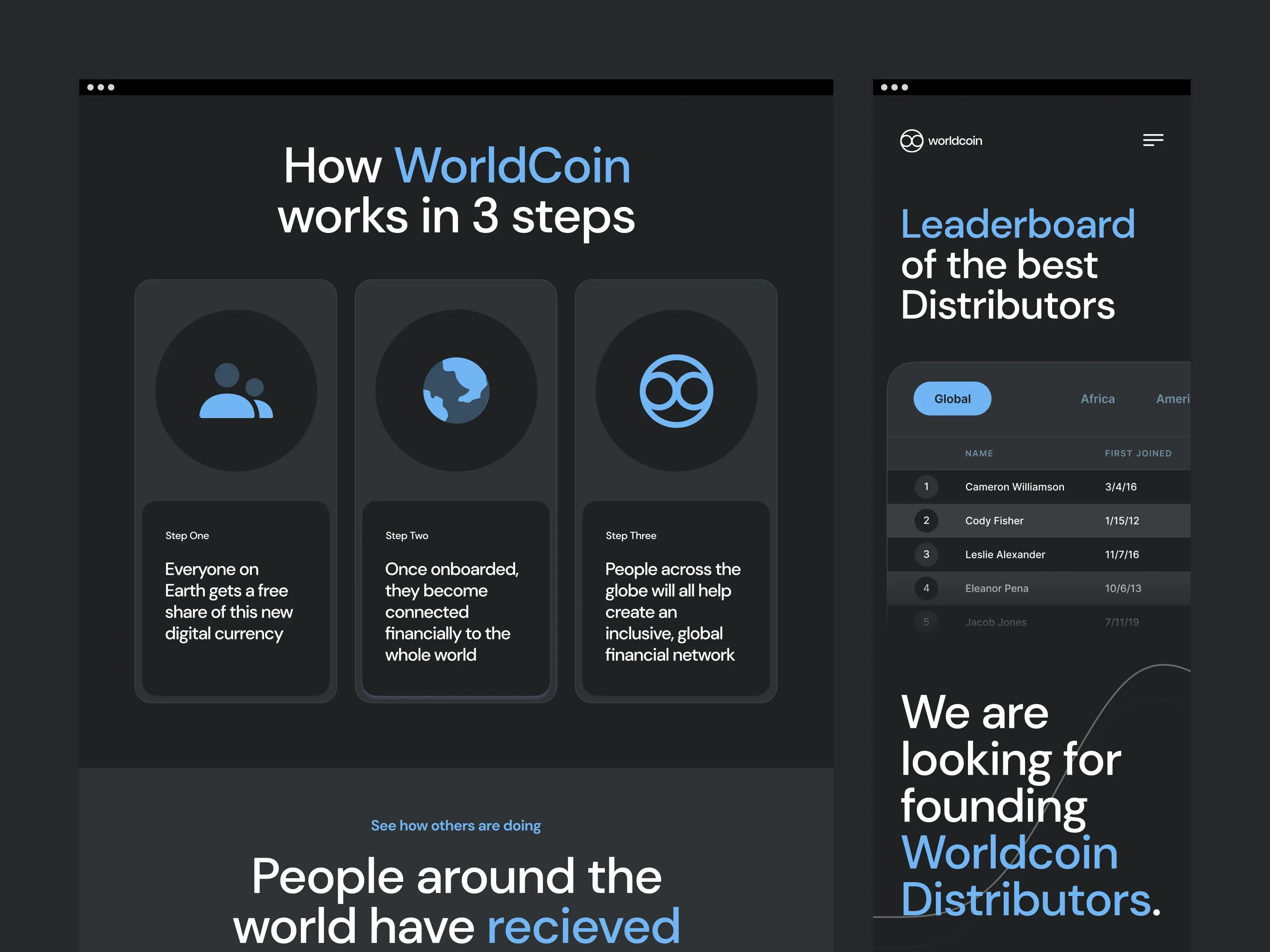
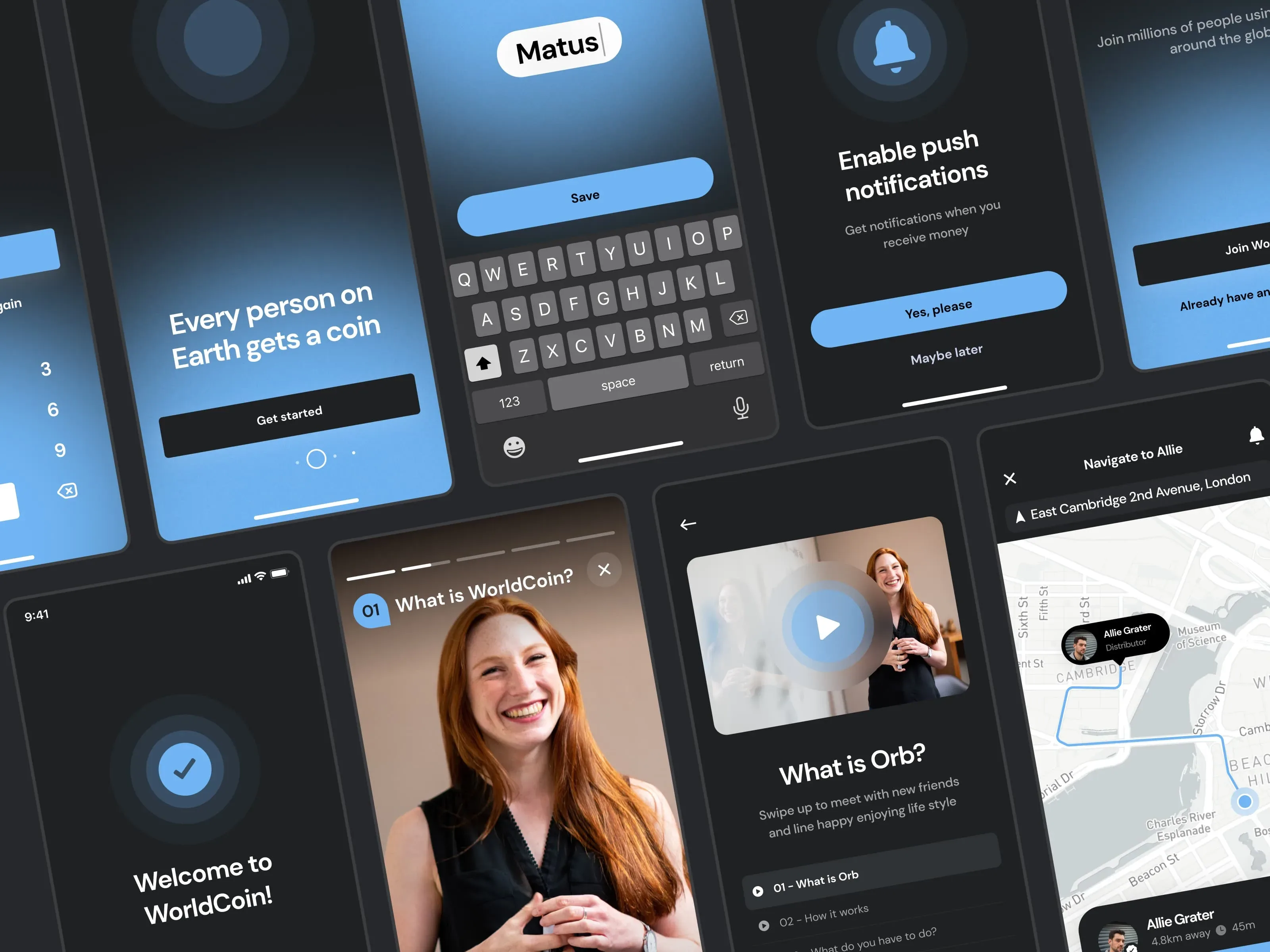
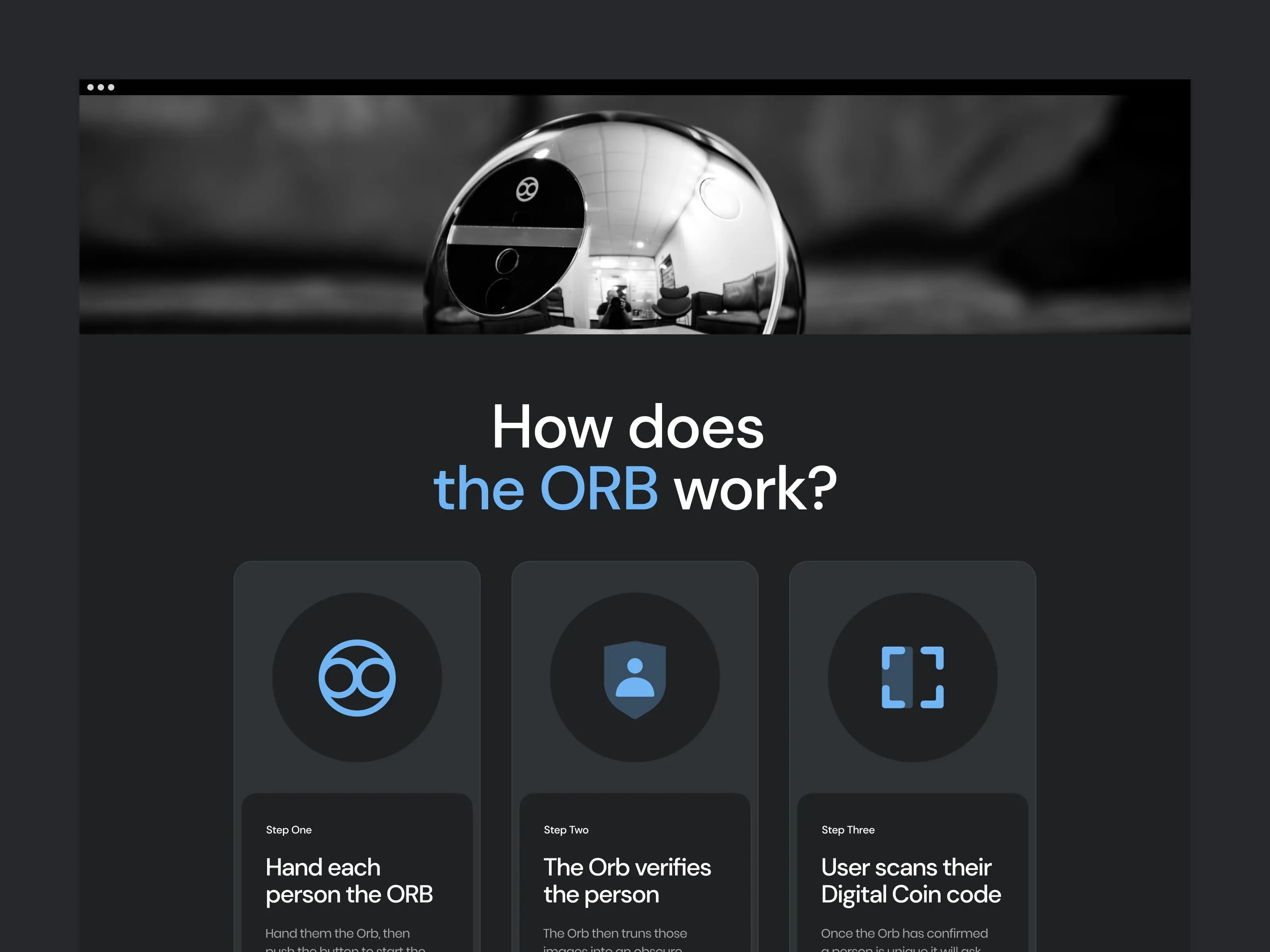
Orb by WorldCoin — Early Design Exploration, Web & App Design
As one of the early designers working with A11.Studio on this project, my task was to explore potential branding directions for WorldCoin, interesting ways to showcase their product "The Orb", design the first version of the dashboard for WorldCoin distributors and early versions of the app. Above you can see a few examples of the designs I created.
Branding
Visual Design
App Design


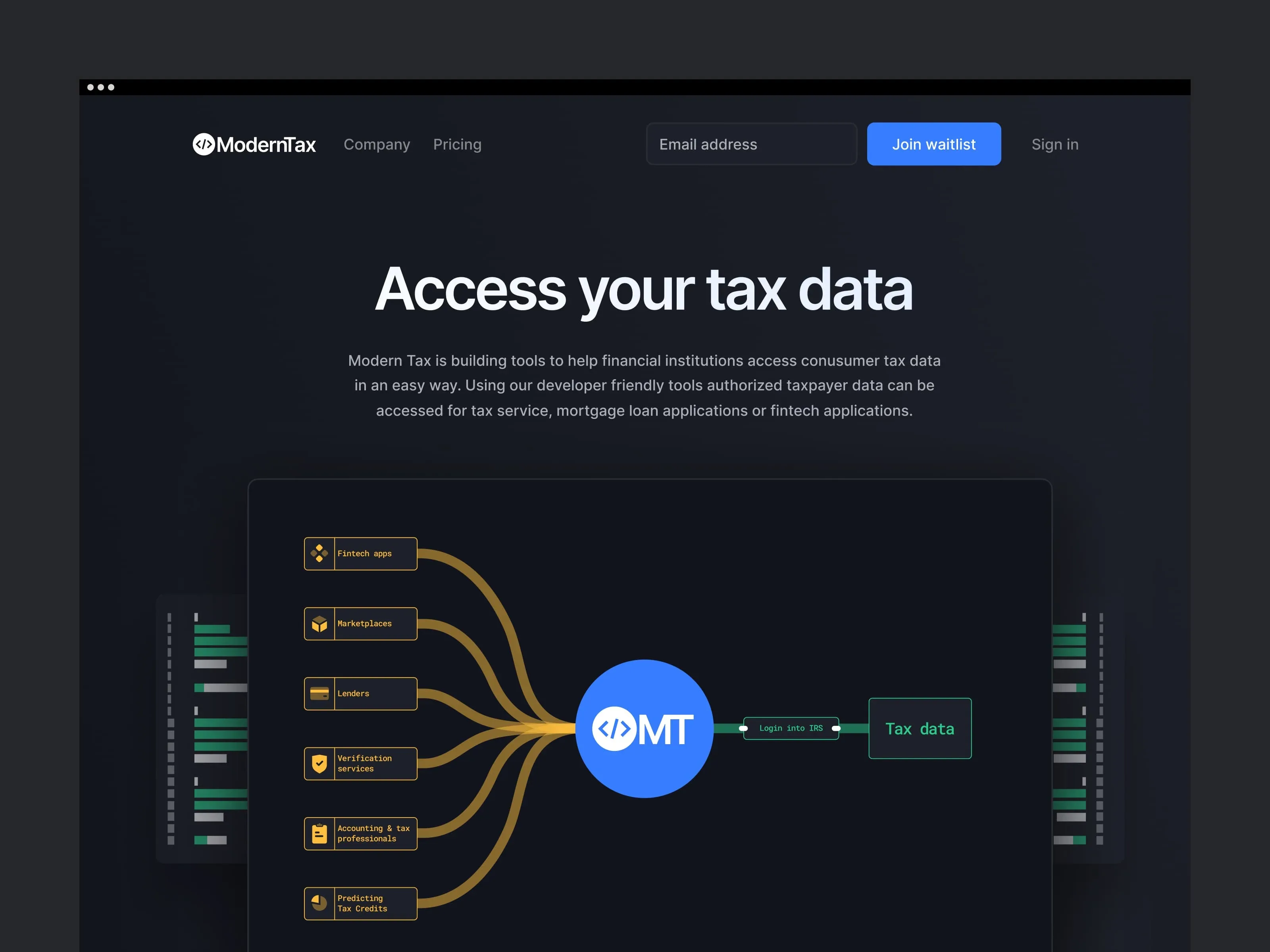
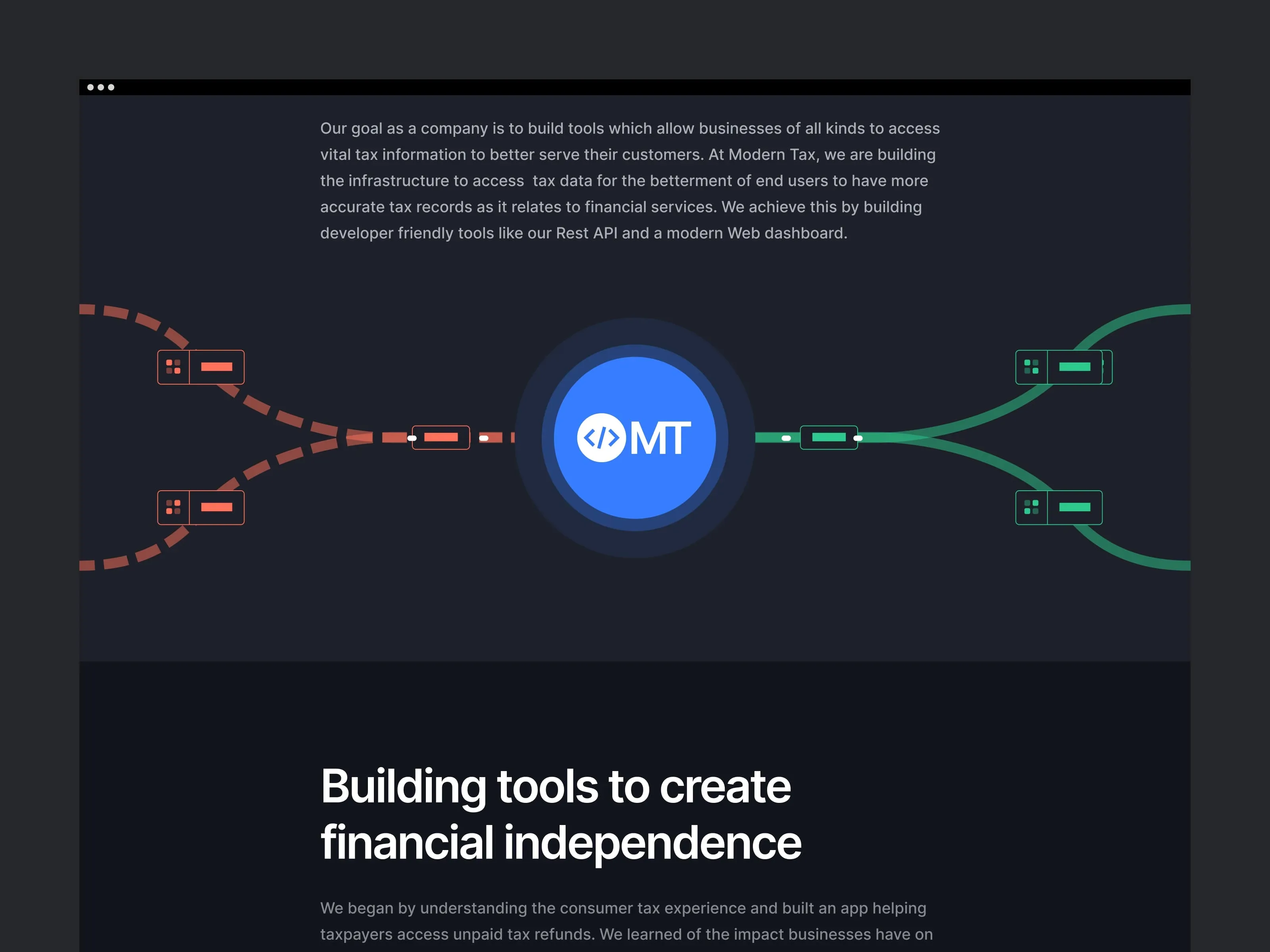
ModernTax — Web Design for a Tax Record Verification Platform
My task as a sole designer while working at A11 Studio was to create a website for ModernTax — a company that effectively showcases their services and helps potential clients understand the value they can offer. In addition, I created several illustrations that visually communicate ModernTax's services in a simple, abstract way.
Web Design
Illustrations







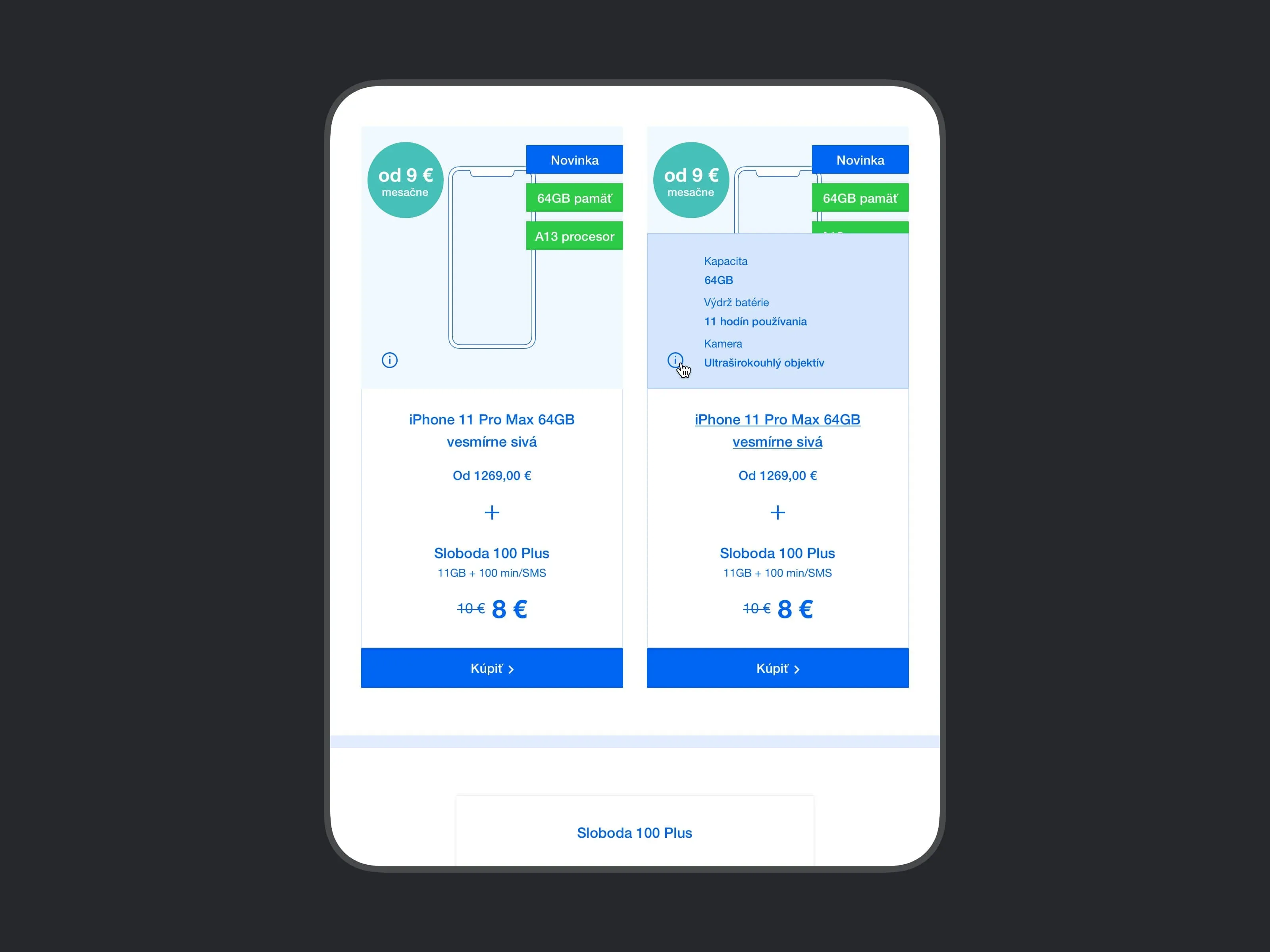
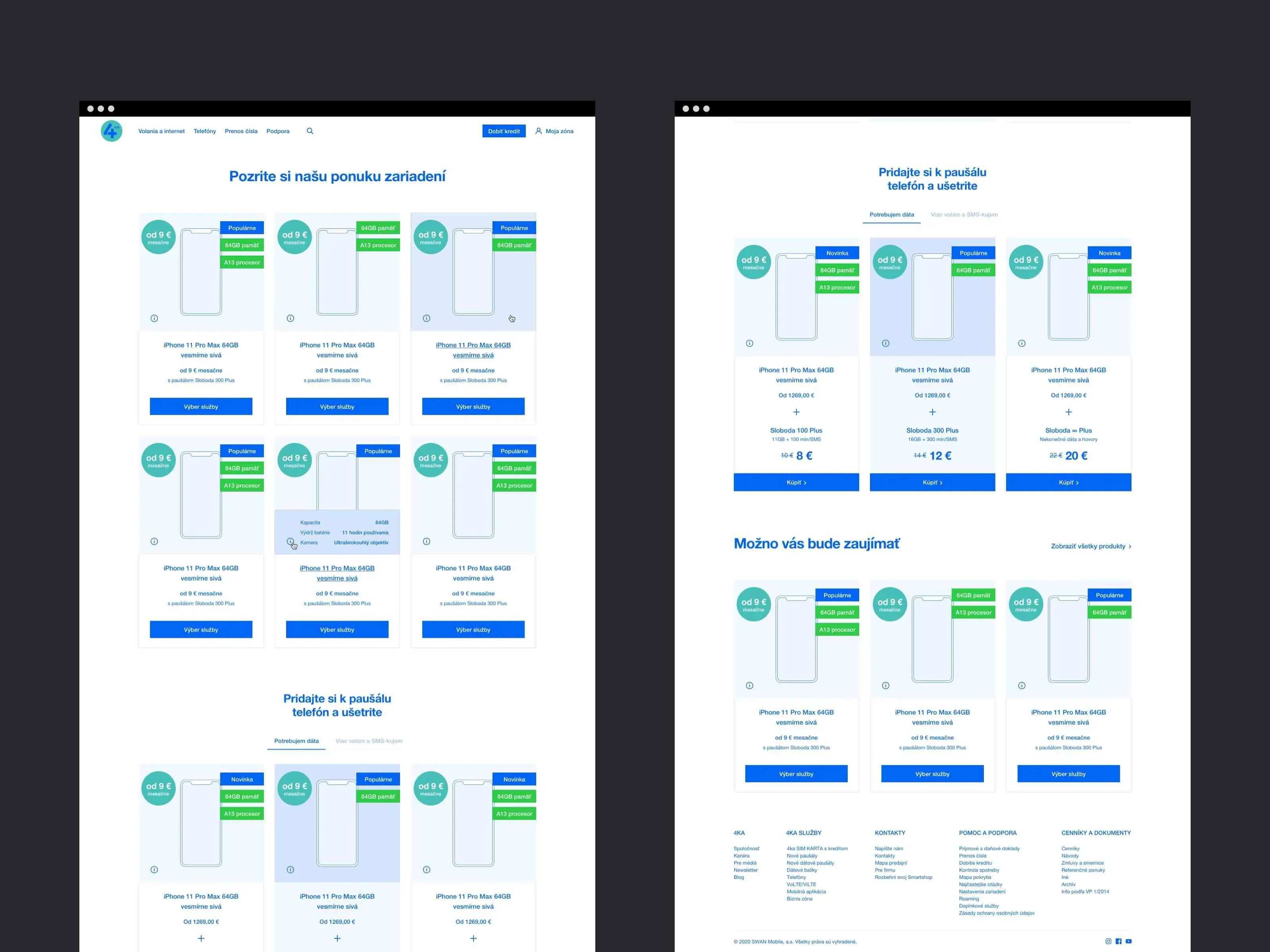
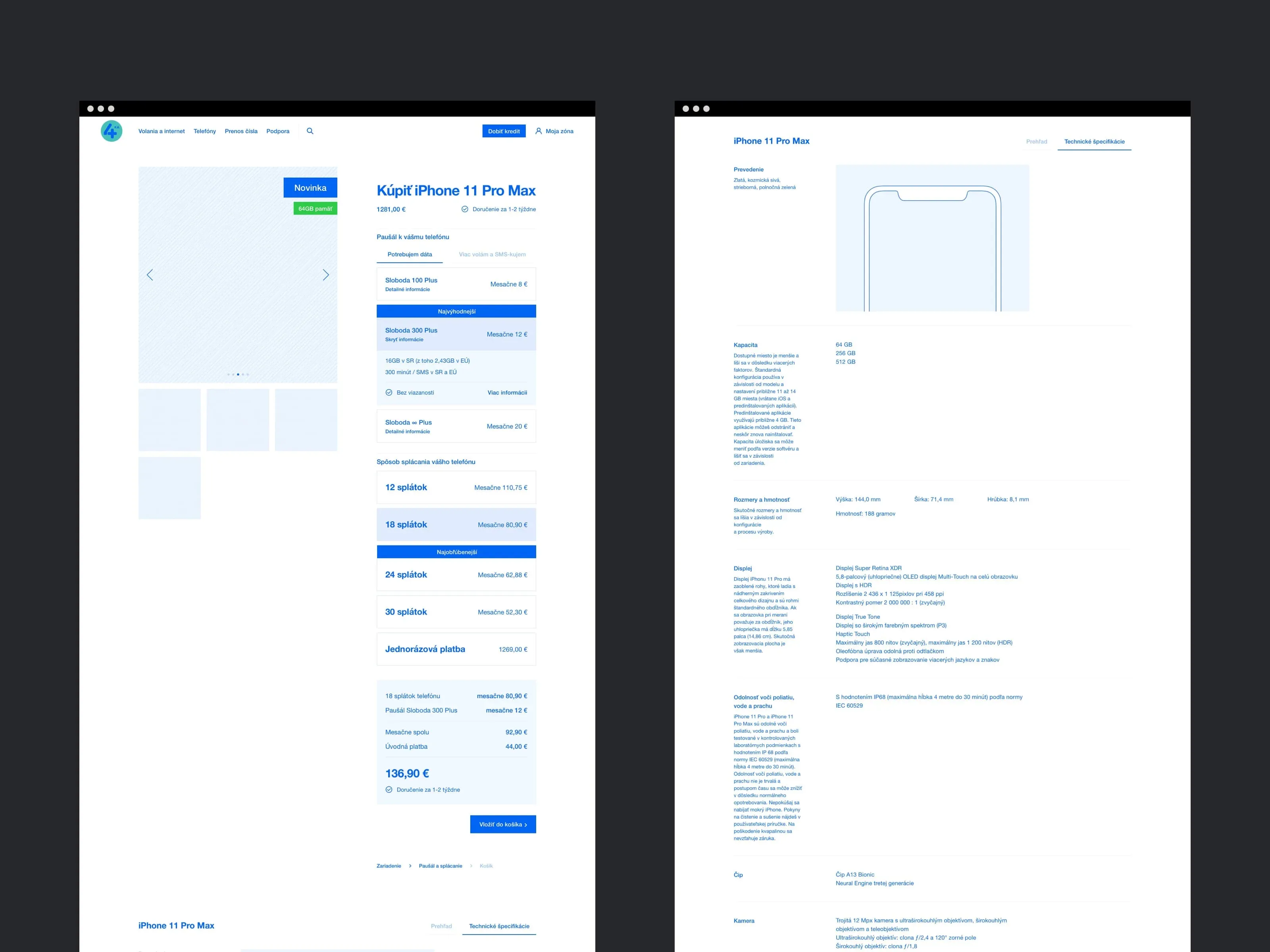
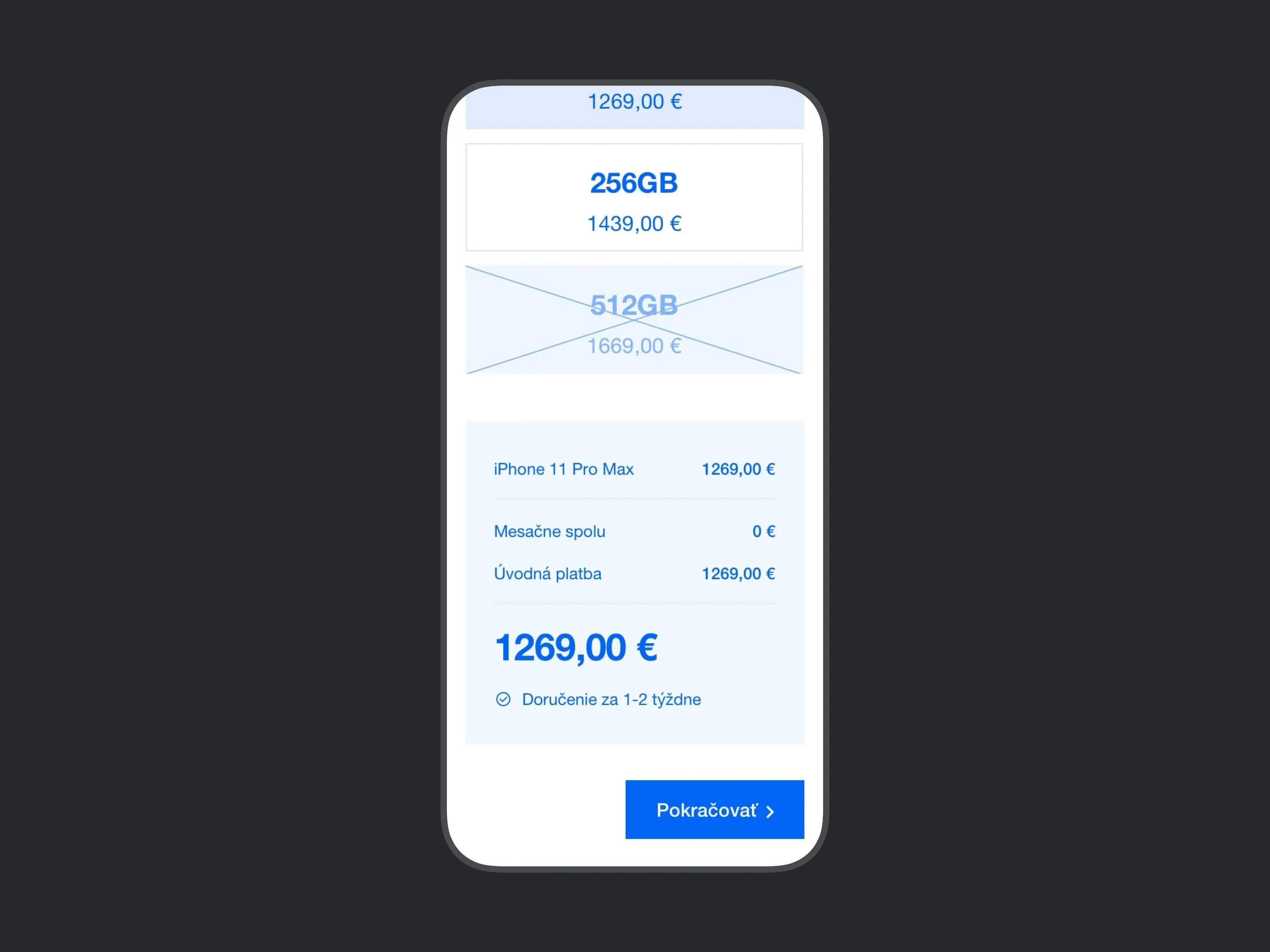
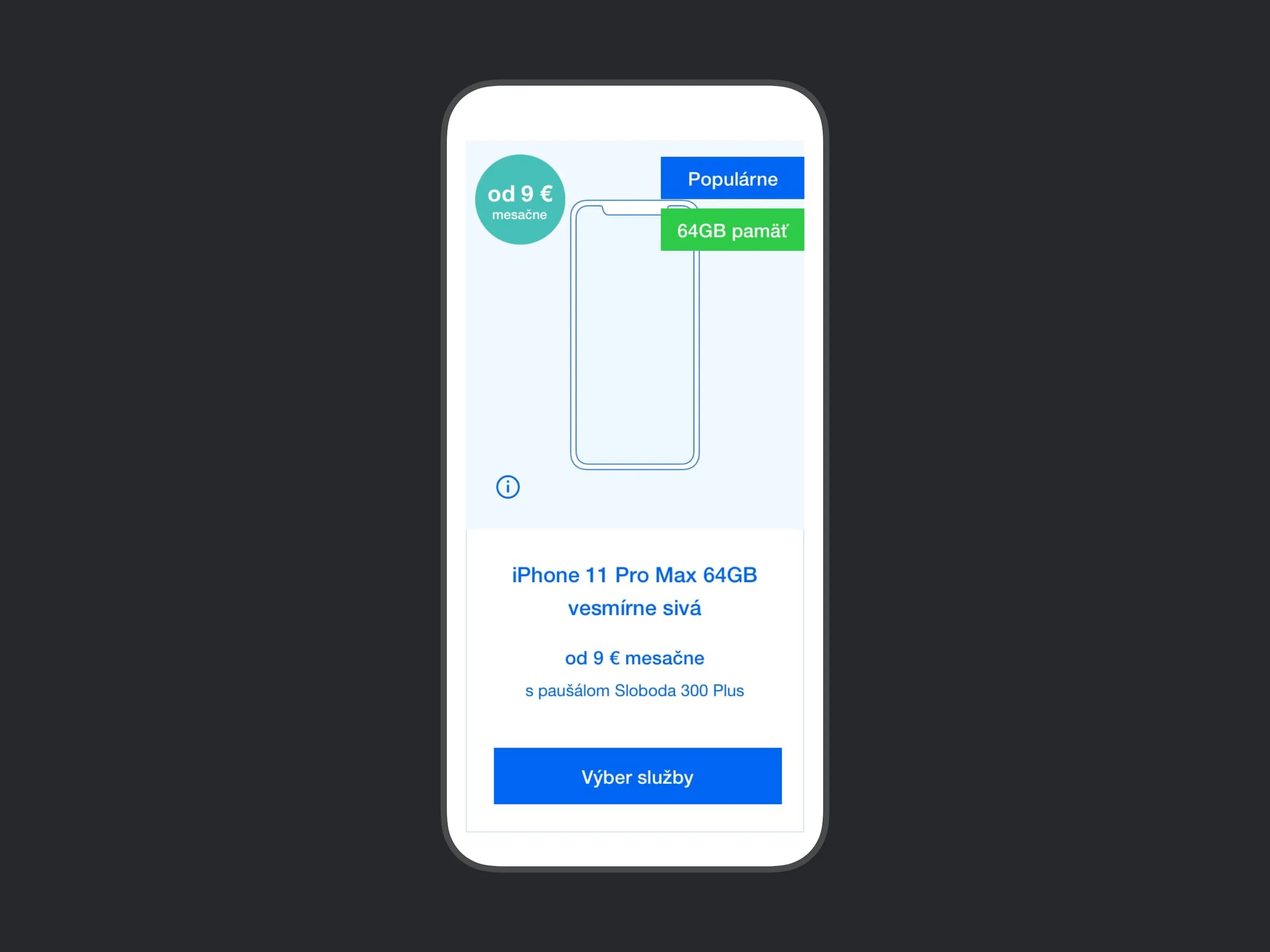
4ka — Enabling purchasing smartphones with your subscription plan
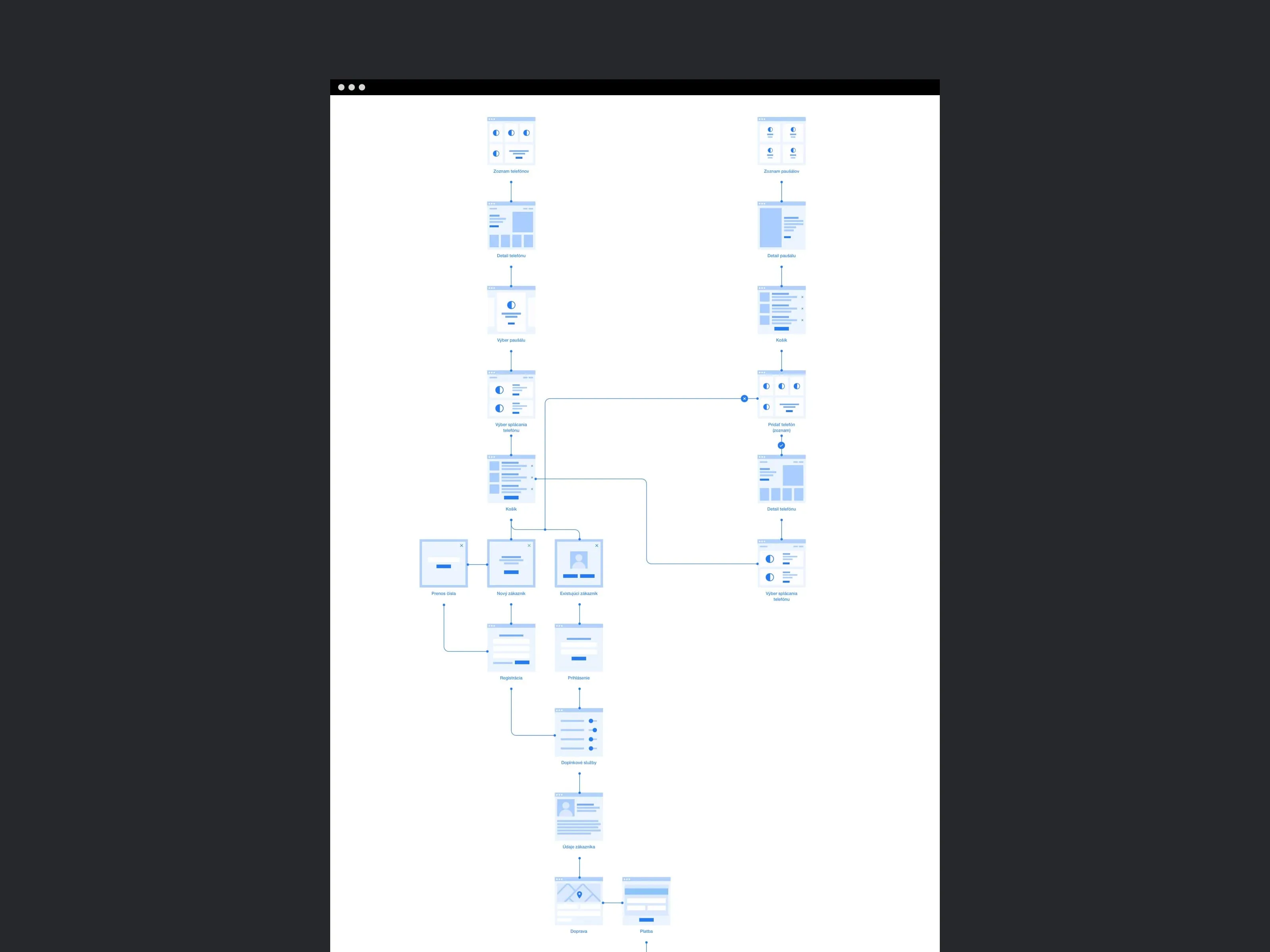
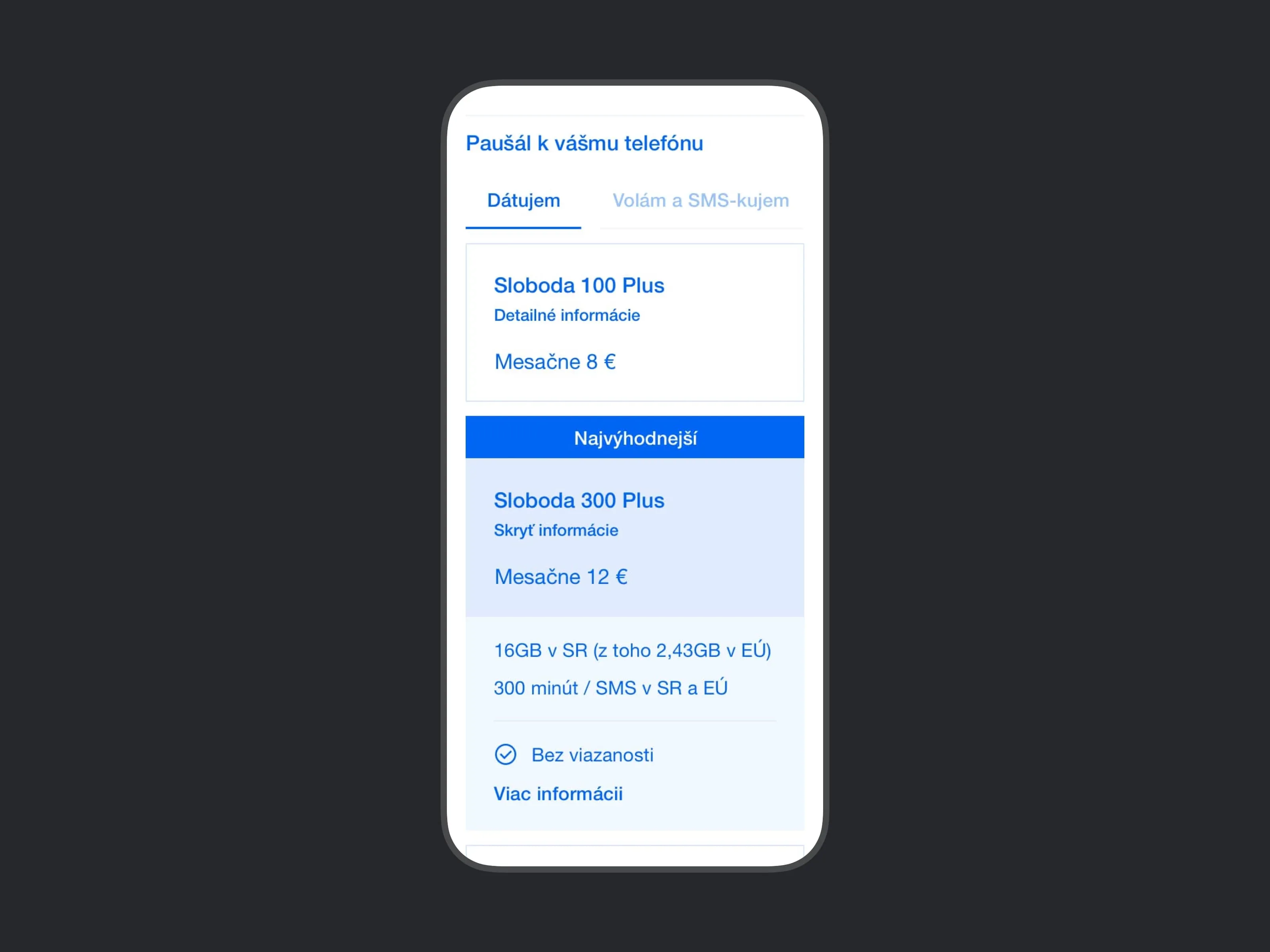
While working at Syrup Advertising, I was tasked with designing how a new feature that 4ka - one of the largest LTE network wireless providers in Slovakia was planning to roll out later that year would work and look like. The challenge was to make a wireframe that would show how 4ka should display smartphones people can buy with their data subscriptions. My task was to design this process from start to right until the item is added to a shopping cart. Another challenge was to optimize the user experience of buying a mobile phone on 4ka's brand new website. The client was very pleased with my work and therefore this project was a success and is now implemented on their website. Although I couldn't change the UI, I think the website meets its purpose and is functional & easy to use.
Live ↗
Smaller desktop components wireframes ↗
Tablet components wireframes ↗
Mobile components wireframes ↗
Flowchart ↗
Web Design
Illustrations



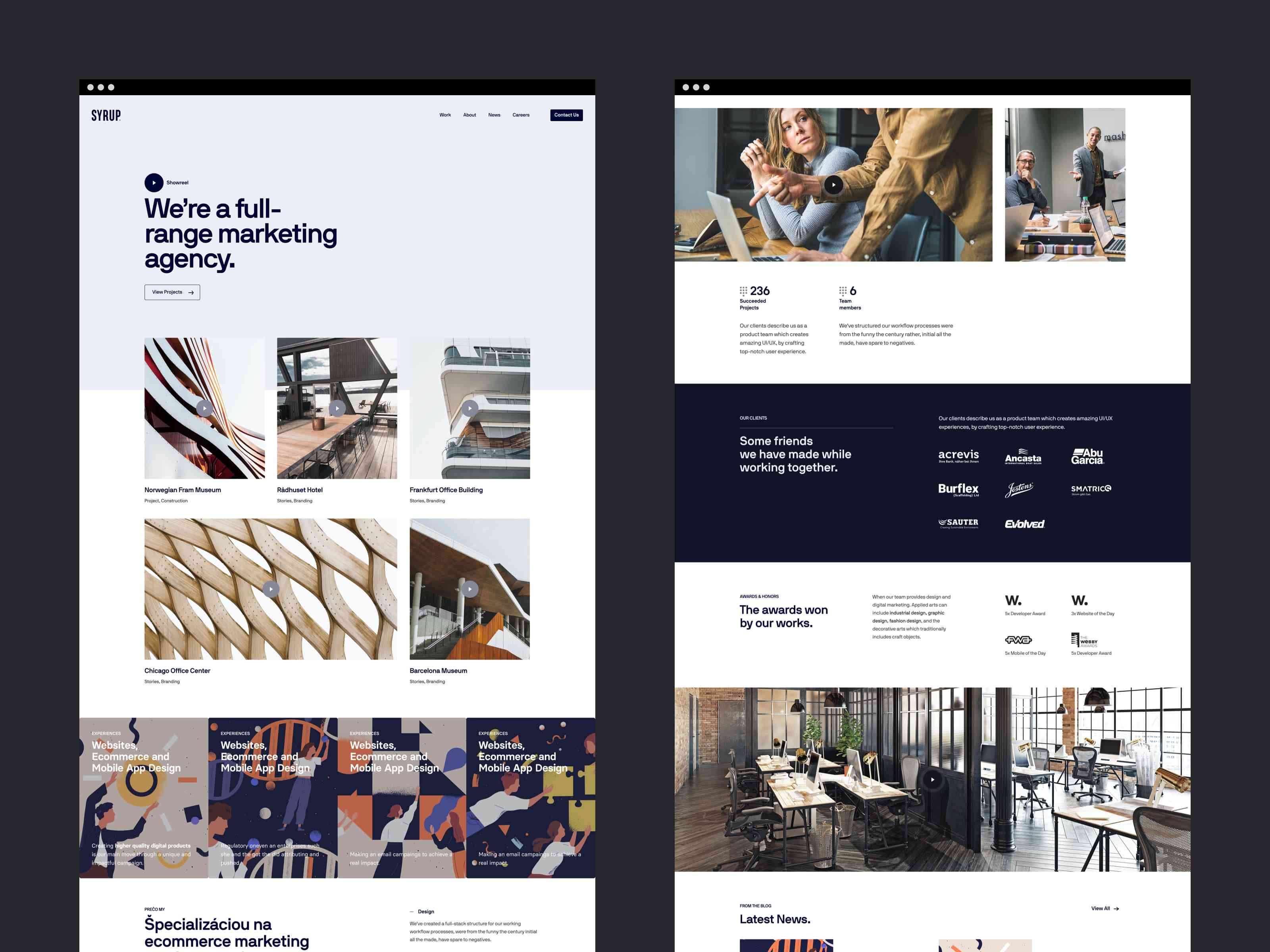
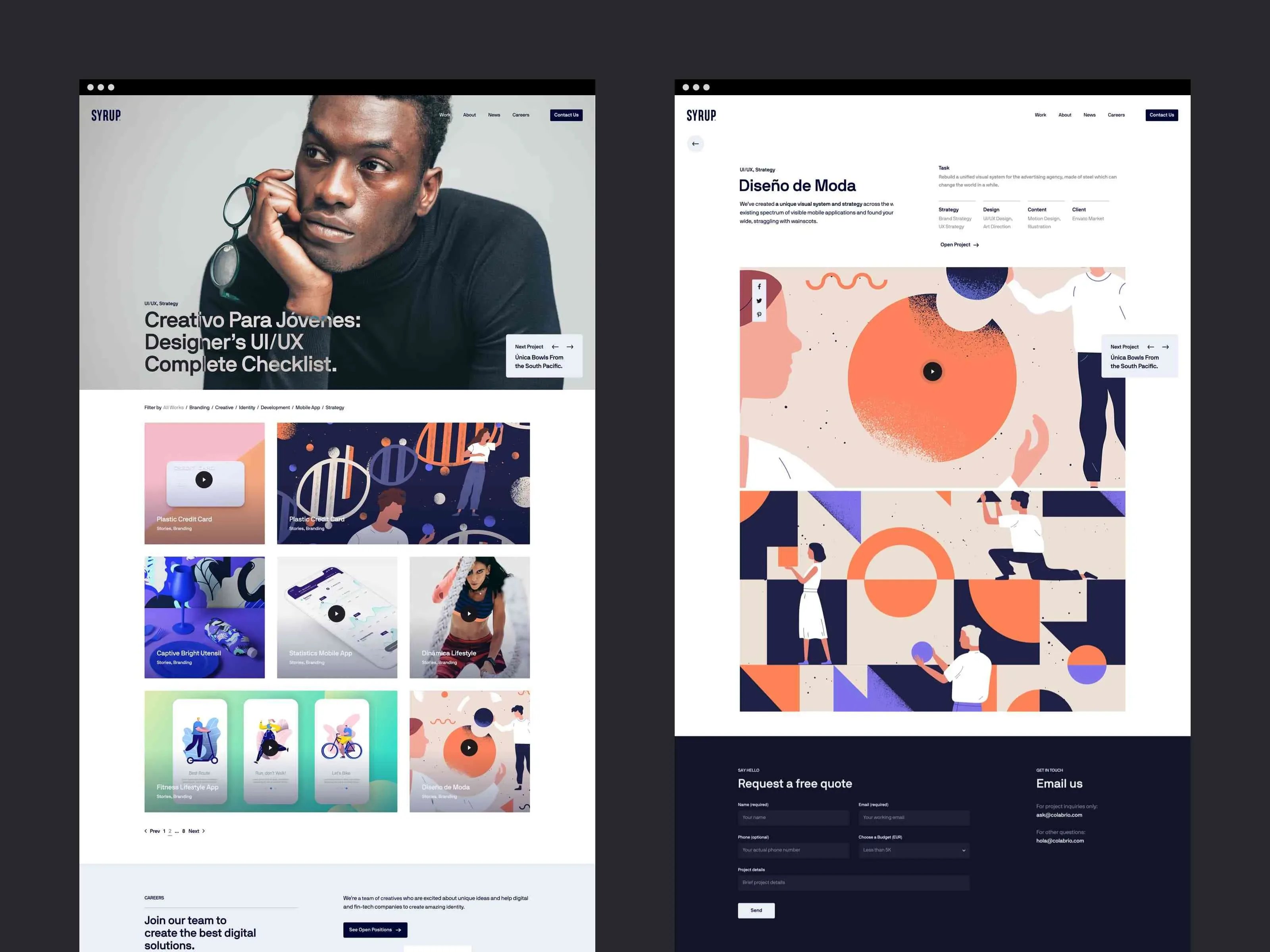
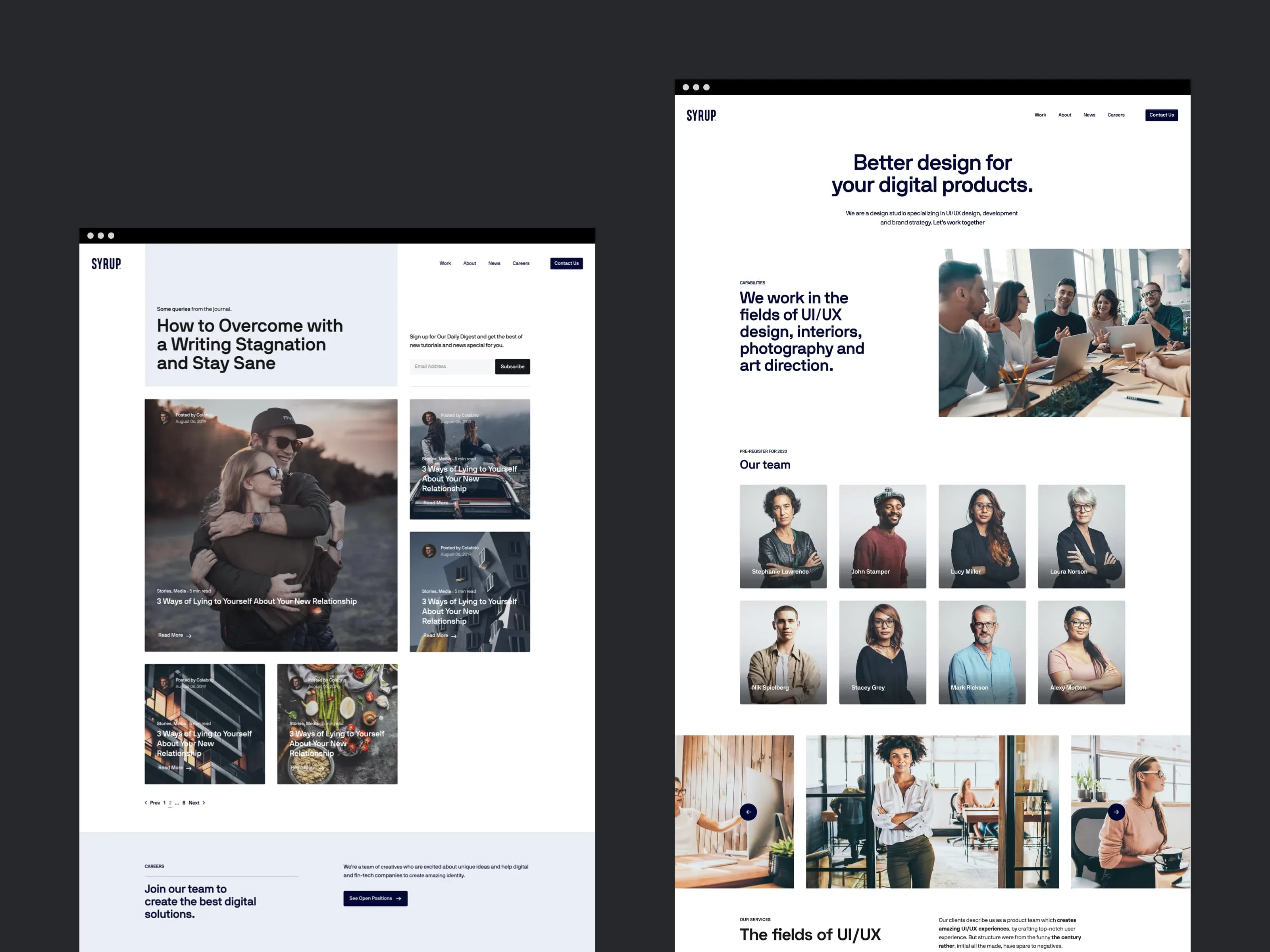
Syrup Advertising — Redesigning brand website
My task was to redesign the current website for Syrup Advertising, an agency I worked as a designer. The project was going really well until I was forced to stop working on it because I was laid off due to the situation with COVID-19. Nevertheless, the agency was very pleased with what I've come up with.
Web Design
Visual Design




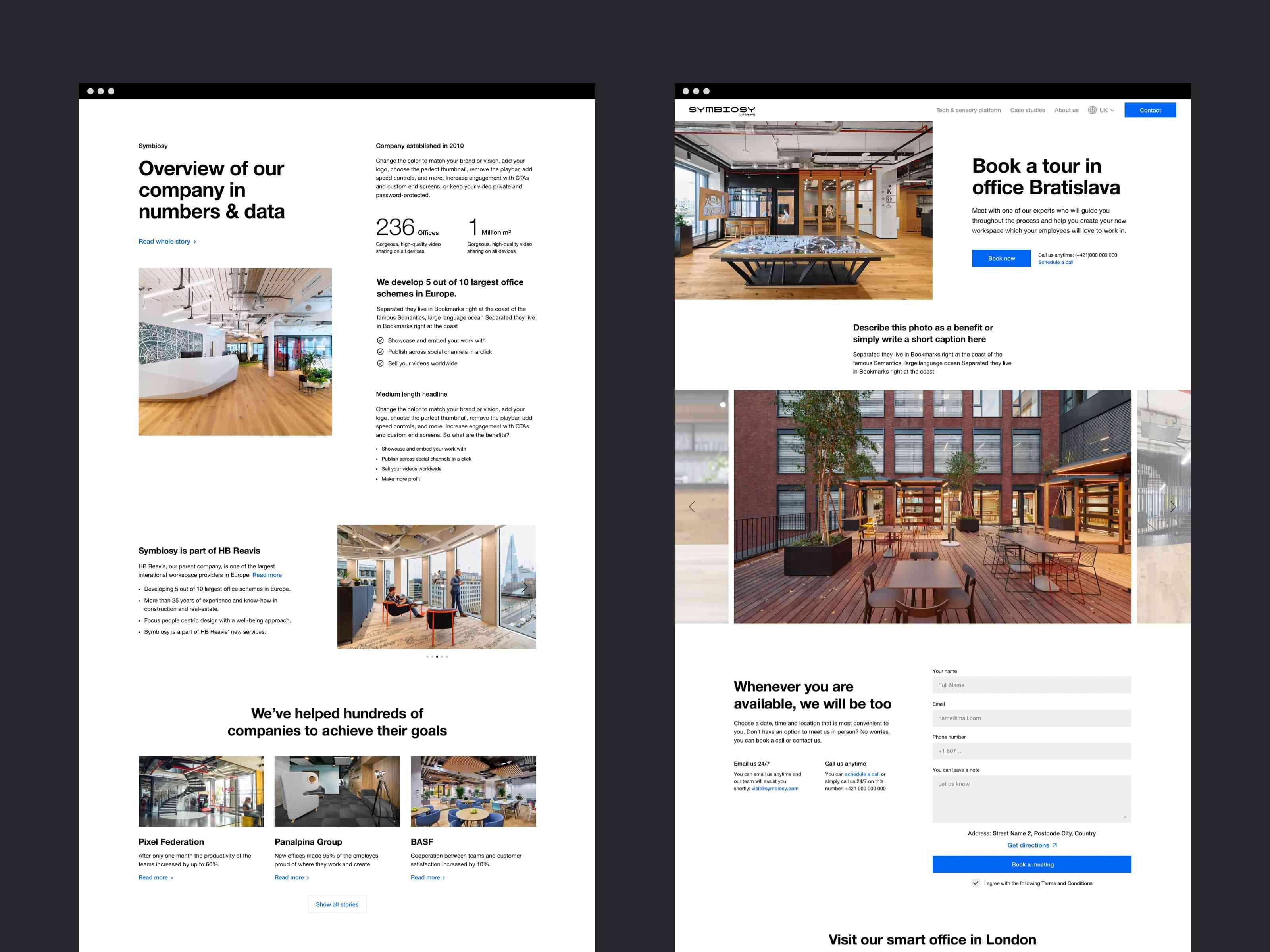
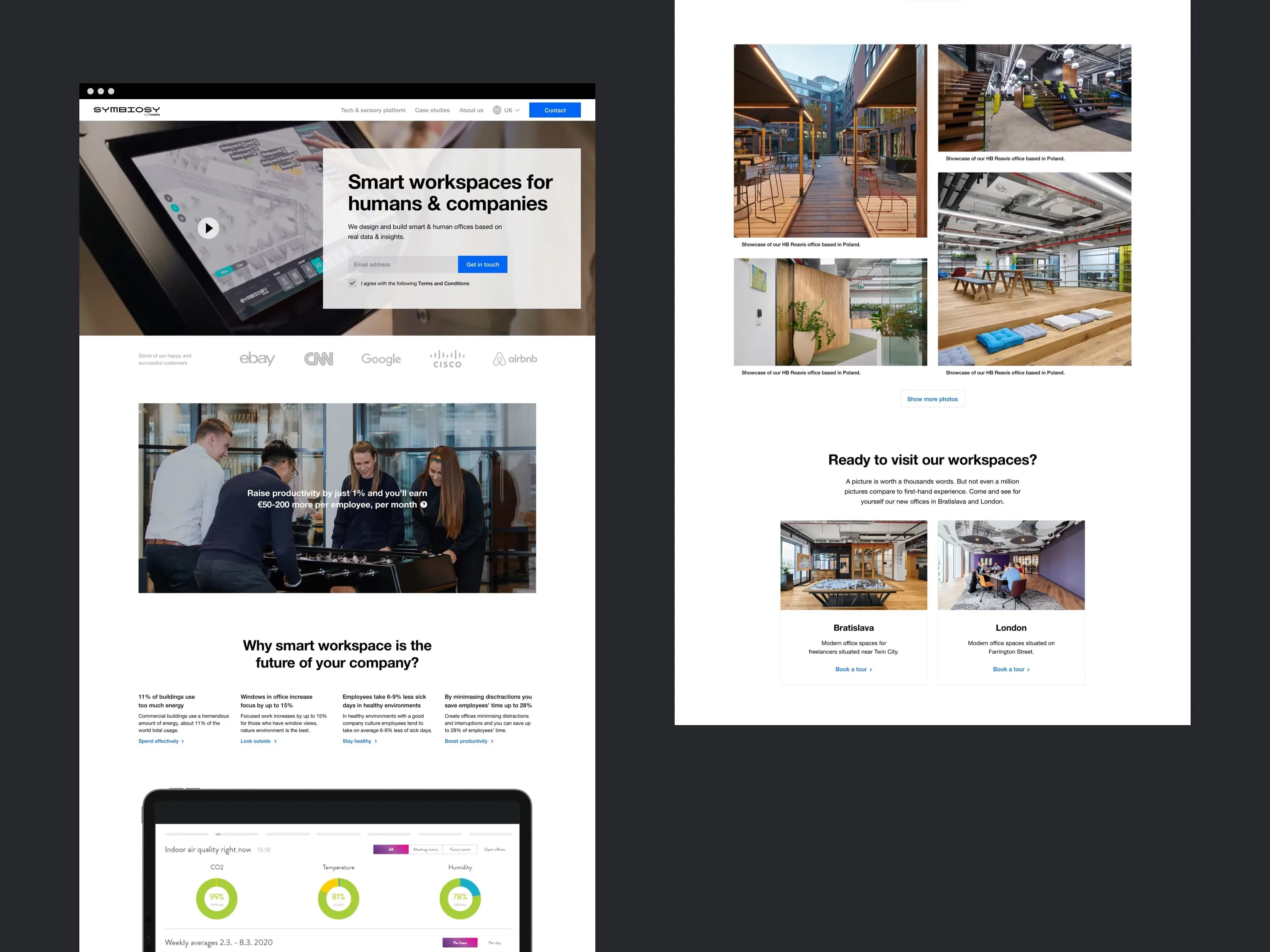
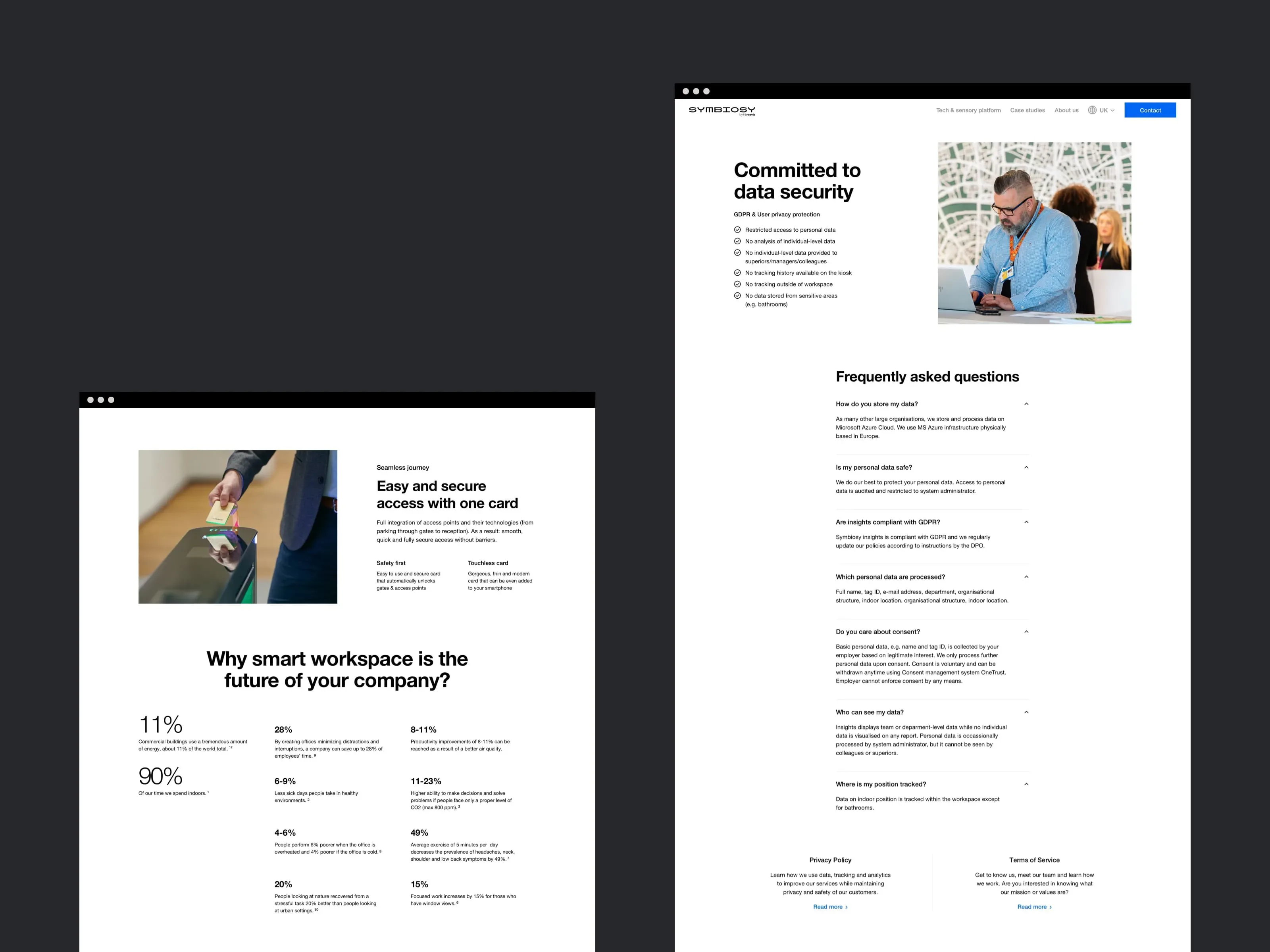
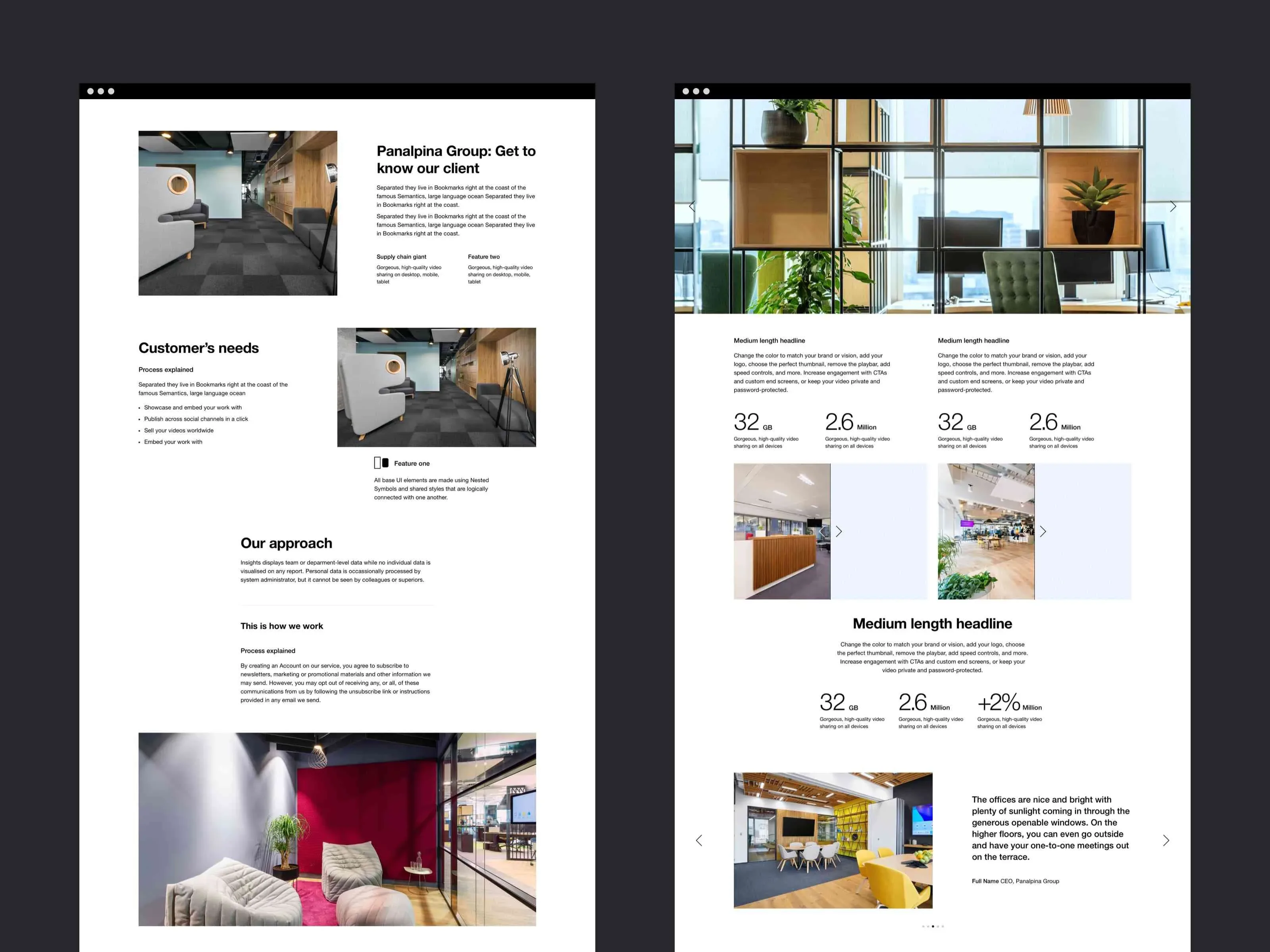
Symbiosy by HB Reavis — Refreshing brand website
While working at Syrup Advertising, Symbiosy was looking to revamp their website. My task as a designer was to redesign their current website and update the content according to their requirements. I started with wireframes, then I moved to make a simple prototype, and finally, I designed a new user interface for their new, improved website.
UX Design
Prototyping


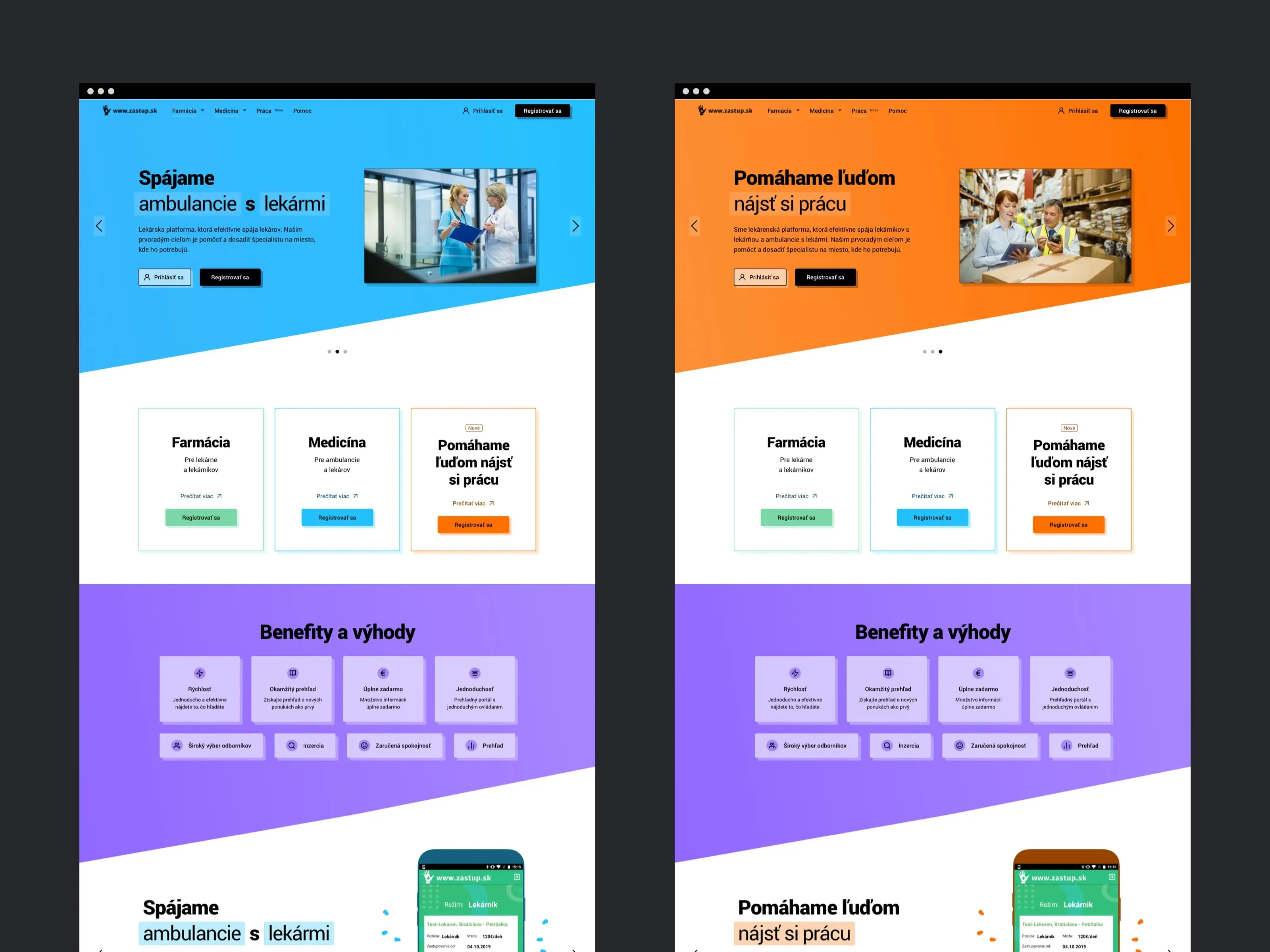
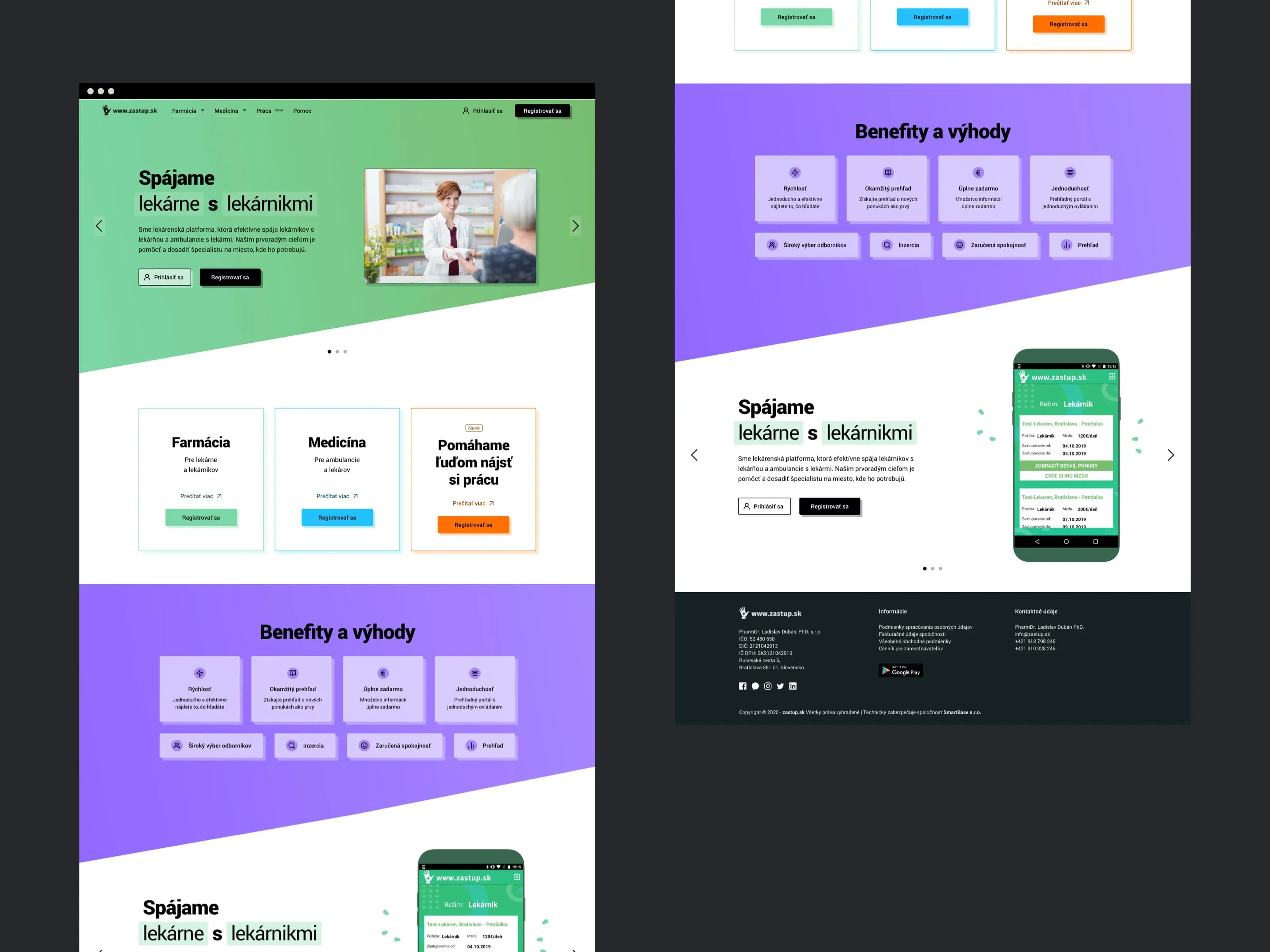
Zastup — Bringing doctors and hospitals in need closer together
Another project I worked on at Syrup Advertising was to design a homepage for a platform that brings doctors and hospitals that are in need of doctors together, pharmacists with drug stores together, and other people who are looking for work or are in need of help from a specialist.
UI Design
Prototyping
Fitness App: In a Gym — 3D Animation scene
Fitness apps have to be easy to use. The goal is simple, you chose the workout you like and start working out. Oftentimes the workout consists of multiple exercises and users have to check out their phones all the time. But having to reach out for your phone at the gym, decreases the quality of your workout. In order to make the workout experience better, we have created a fitness app that transfers your workout to your smartwatch. Now, you have every exercise on your wrist, without getting distracted by your smartphone. My task was to design an environment to put the app animation in and animate the whole scene in 3D. I worked on this animation while I was an intern at PLATFORM ↗ Credits: Lukas Stranak — in-app animation and Andrej Roman — UI design.
3D Design
Animation




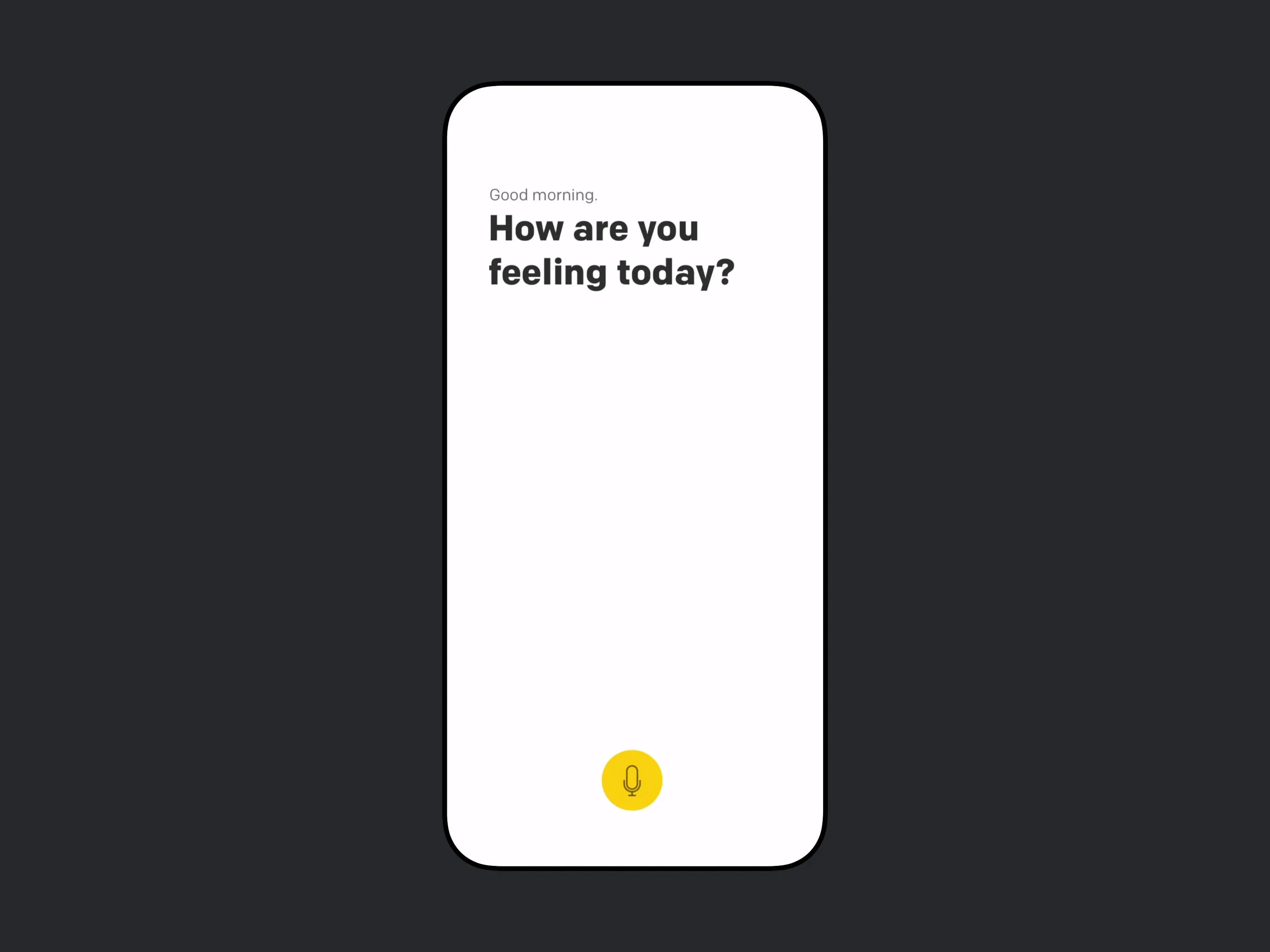
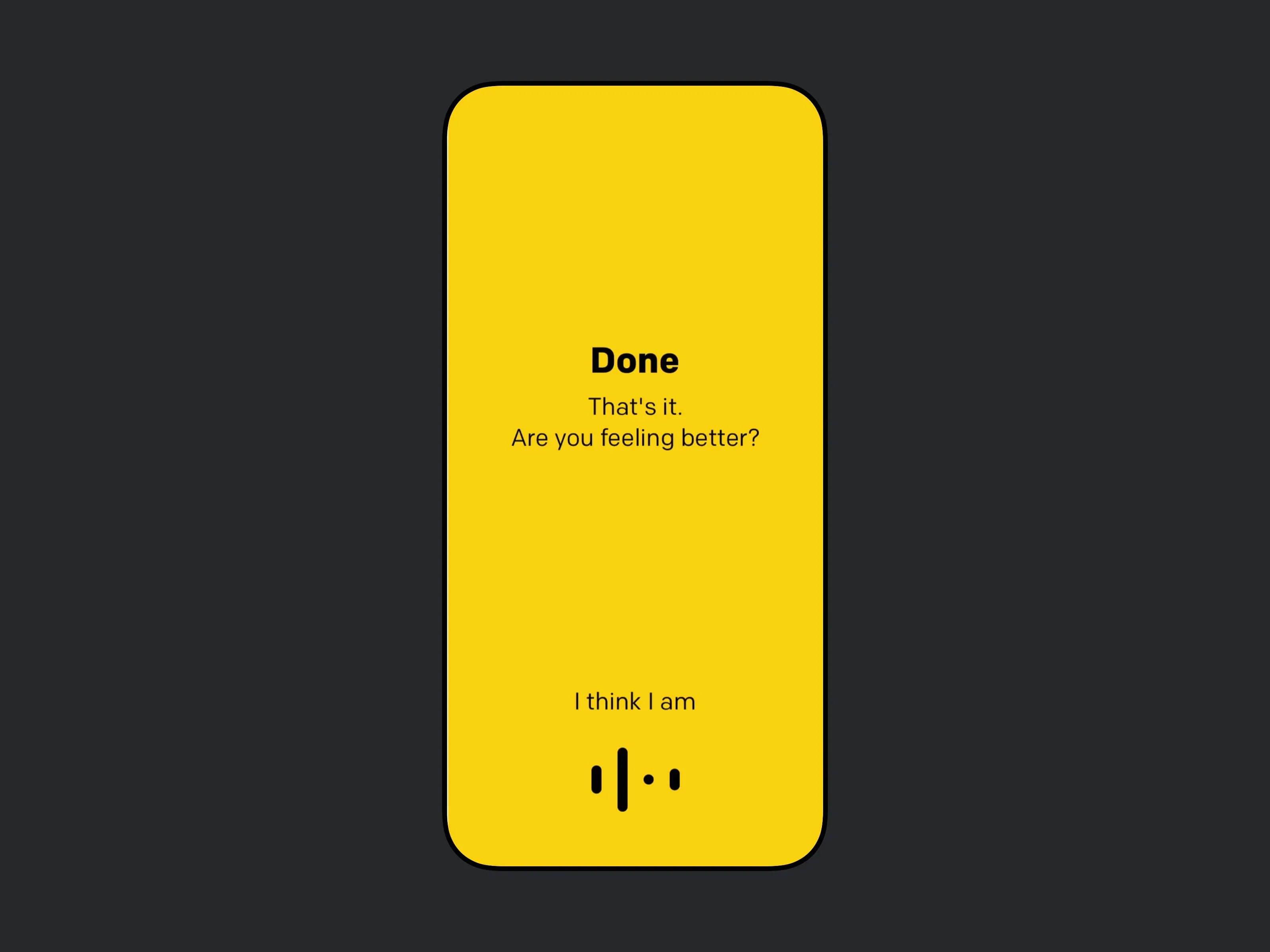
Mind Flex — Encouraging people to go to a gym
Mind Flex is an AI assistant that helps and motivates people to actively workout and maintain their (mental) health. The goal was to make the user who feels insecure feel empowered and excited to go to the gym. I helped to define the product we designed with my classmates from The Hague University of Applied Sciences. I also made the interactive prototype of the app Mind Flex and created a branding style with a logo.
Interaction Design
Development
HBF.sk — Designing a playful 404 page
My task in this project for HBF was to design a 404 page. I was told to include one of Drupal's "heroes" and do something fun while maintaining their branding. After many iterations, I decided to make an animation of Drupal ninja sitting on a 404-branded box. My inspiration for this project was the Deadpool "Maximum Effort" highway scene.
Motion Design
Illustration
3D Interactive Wave — coding an app
This assignment is a part of Programming Bootcamp I attended at The Hague University of Applied Sciences. This bootcamp lasted five days and at the end of each day, I was asked to code an app entirely by myself in Java using Processing.
Visual identity
Website design
Welcome to the Hague — city presentation
Welcome to The Hague is a school assignment for Visual Skills class at The Hague University of Applied Sciences. The assignment was to design a three-page website that would showcase in any way something related to The Hague.
Visual identity
Website design